制图教室 | 拒绝复杂操作!“保姆级”拼贴风鸟瞰效果图教程送上~
 制图教室 / 建筑设计 / 2025-01-10 16:10:07
制图教室 / 建筑设计 / 2025-01-10 16:10:07



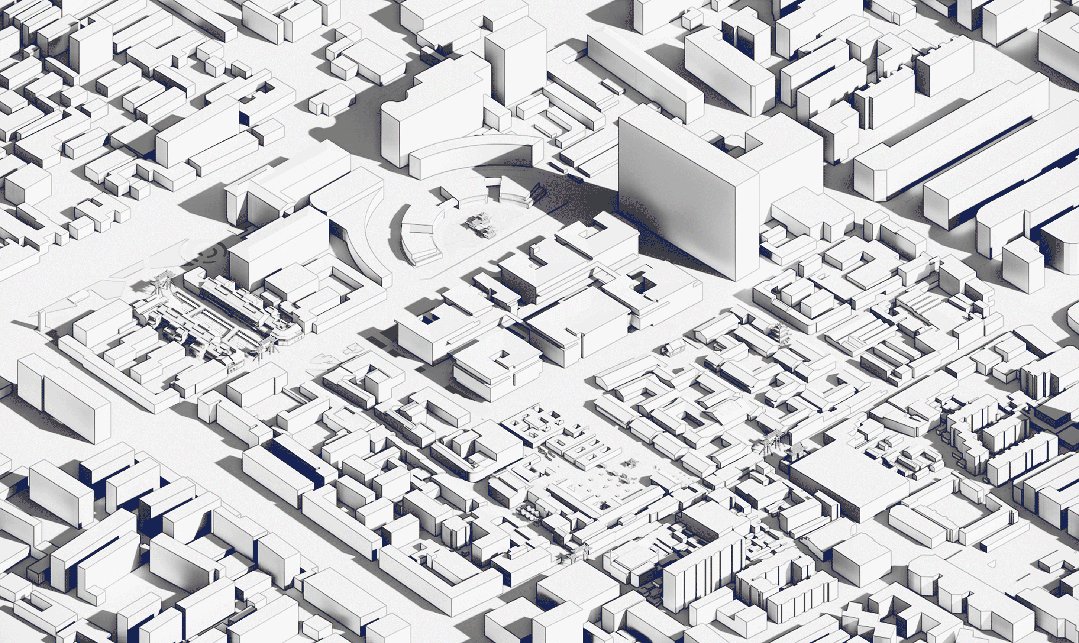
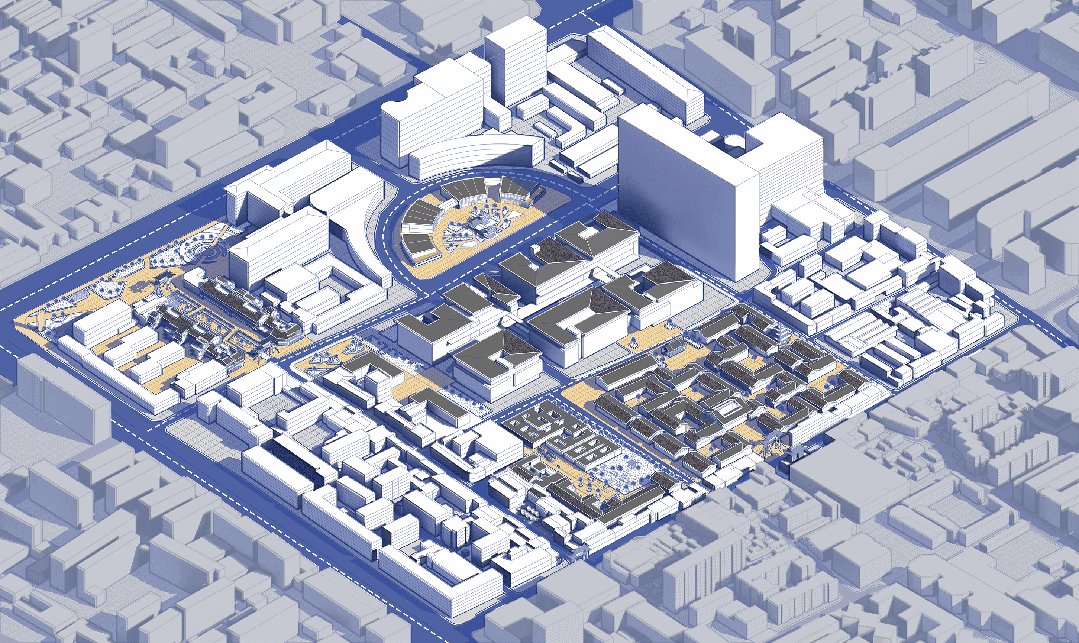
模型准备部分
模型内容
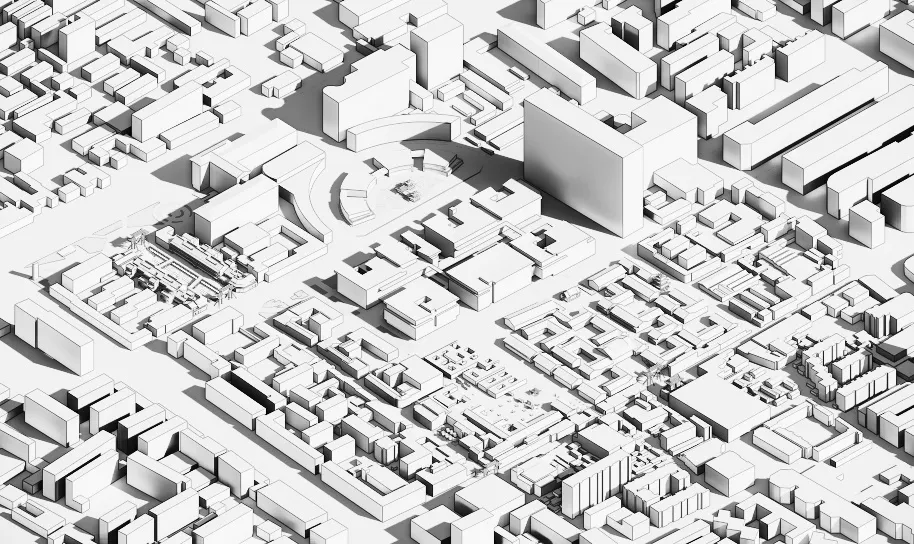
首先需要把设计的部分建筑及空间详细建出来,不主要建筑和场地周边建筑用白色体块示意即可,从而表达图面主次关系。

材质处理
将道路、草地、主要设计部分建筑屋面、广场等都附于不同材质进行区分,从而方便生成通道图,注意主要设计部分建筑的墙面和白色体块建筑墙面材质需不同。

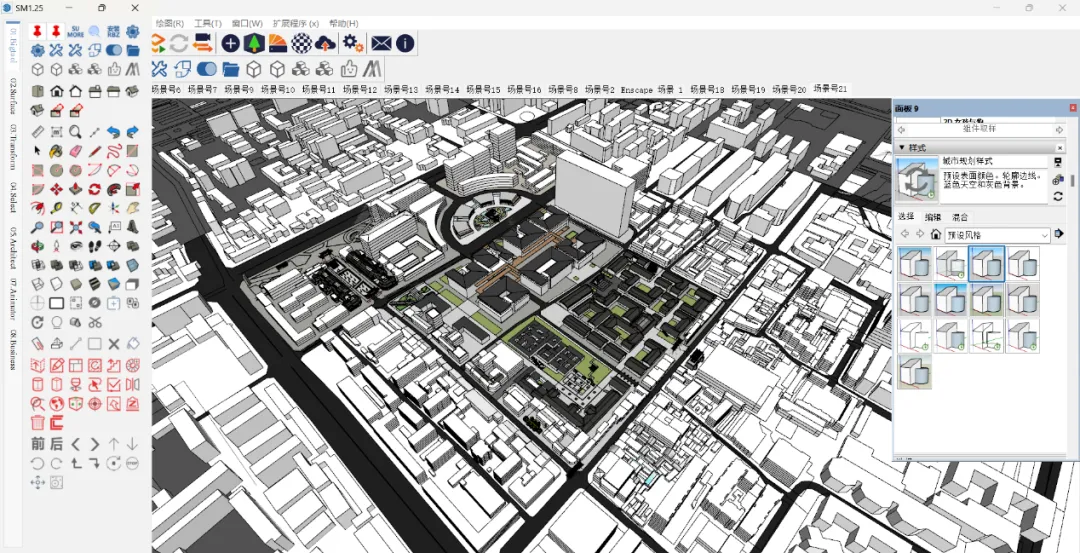
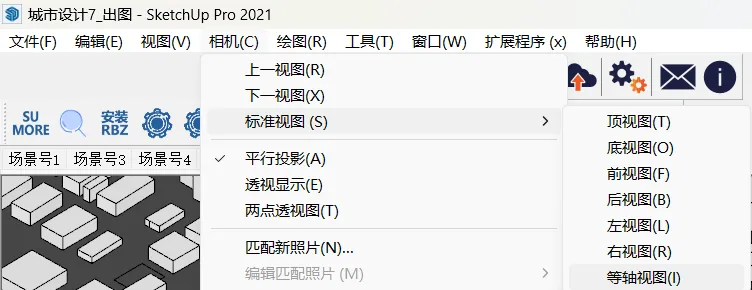
视角确定
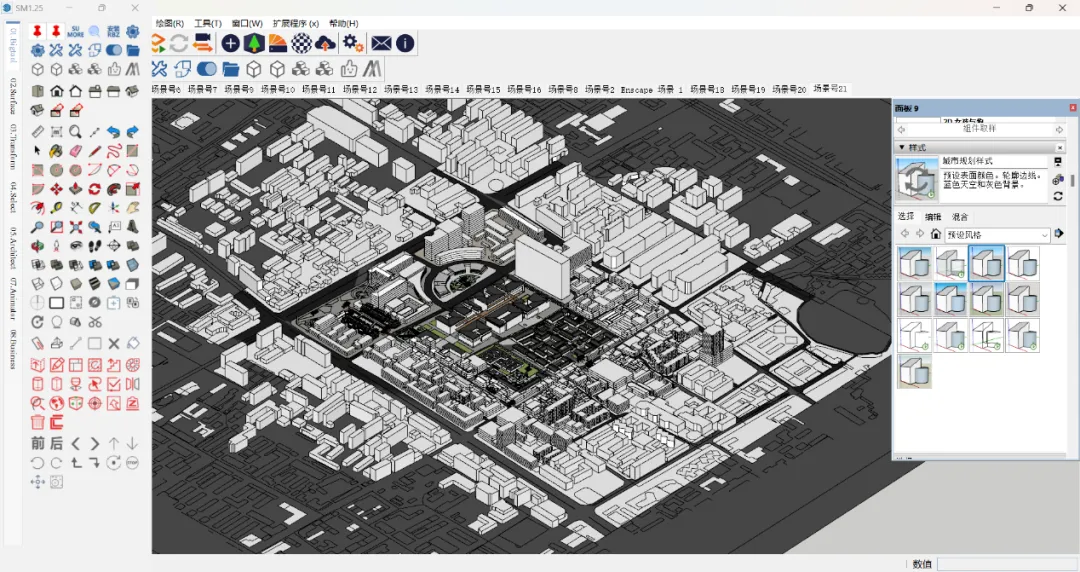
先将模型视角调整到一个合适的角度,保证可以比较清晰的表达城市空间关系,再将视角调整为平行投影等轴视图。再通过滚动鼠标滑轮将画面距离调整至合适的距离,保证可以看清主要设计部分。




底图准备
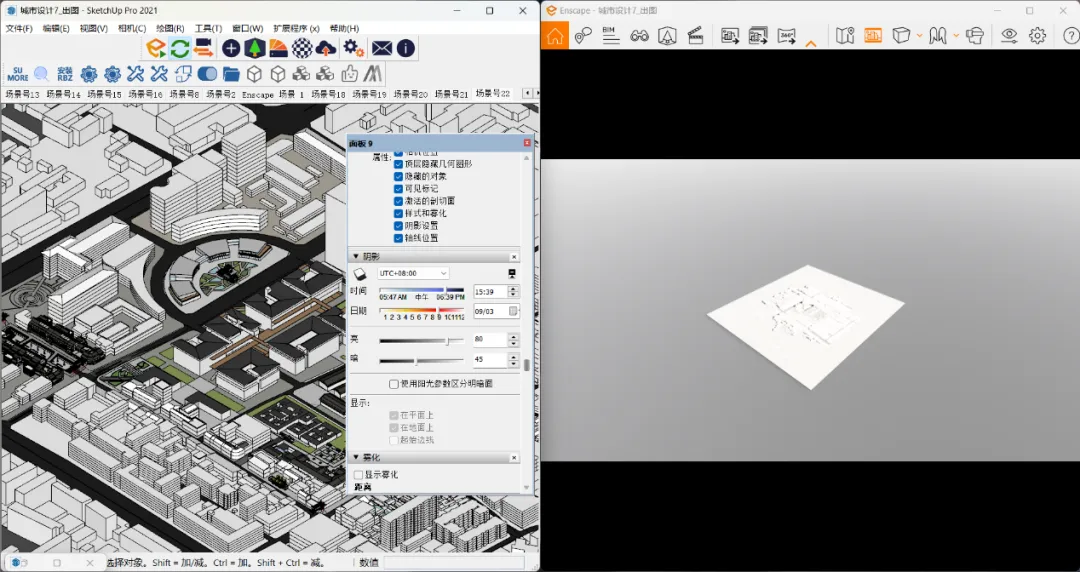
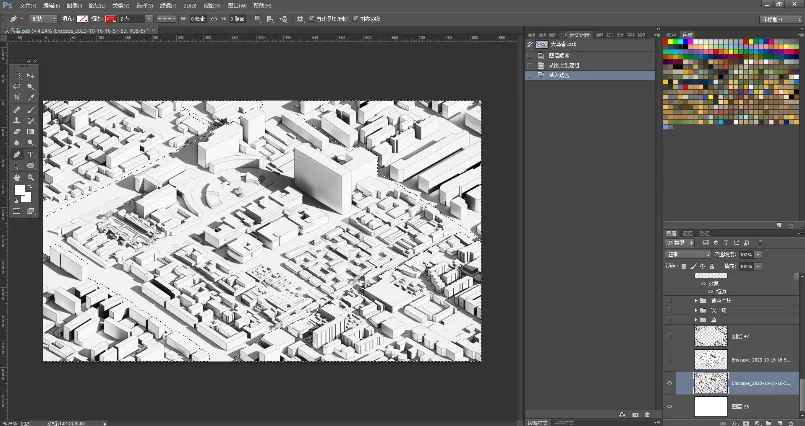
ENSCAPE导出渲染图和通道图
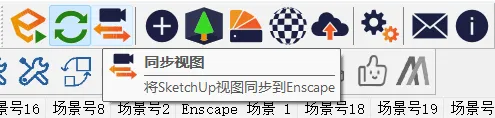
首先打开ENSCAPE渲染器,然后点击同步视图。



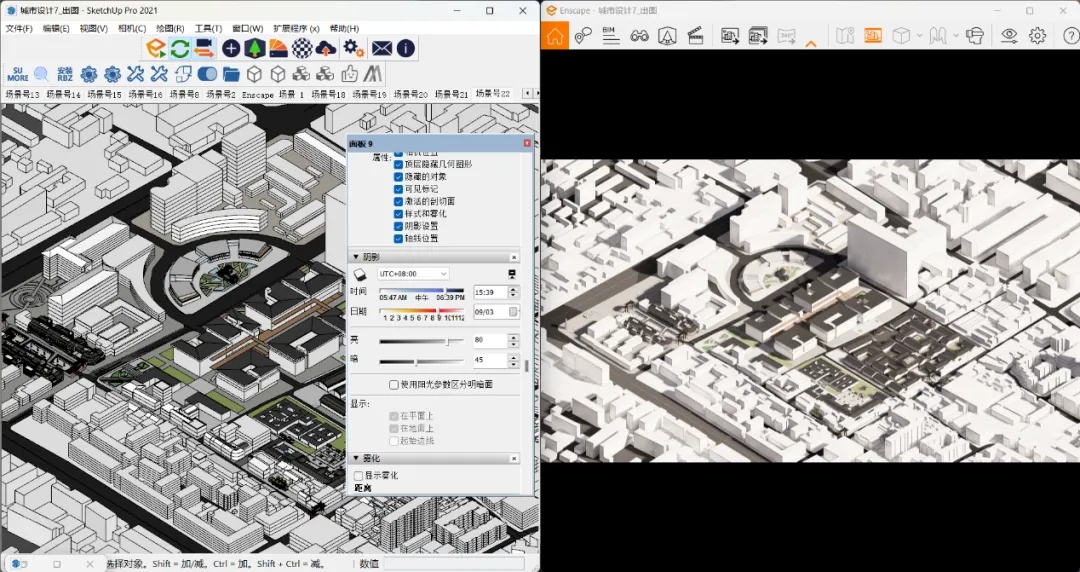
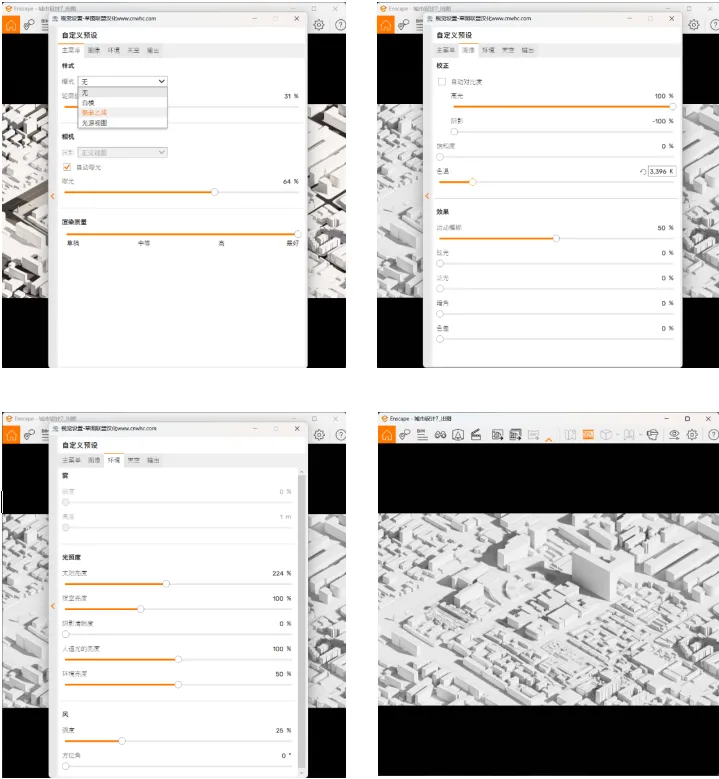
然后调整ENSCAPE相关参数,一定要将模式调整为白模或聚苯乙烯,比较推荐聚苯乙烯材质,具有透光属性,模型看起来更生动,调整模型饱和度为0,调整曝光度、亮度等参数使得模型渲染图趋于白模图片。

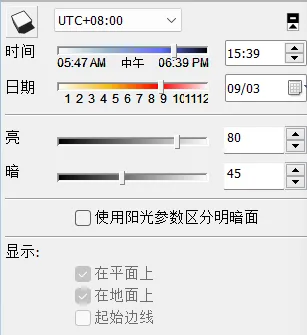
不使用天空盒的情况下EN中的阴影方向和SU中阴影方向是同步的,在SU中调整阴影方向,使得画面阴影不会过多遮挡建筑和广场空间,画面明暗关系合适即可。

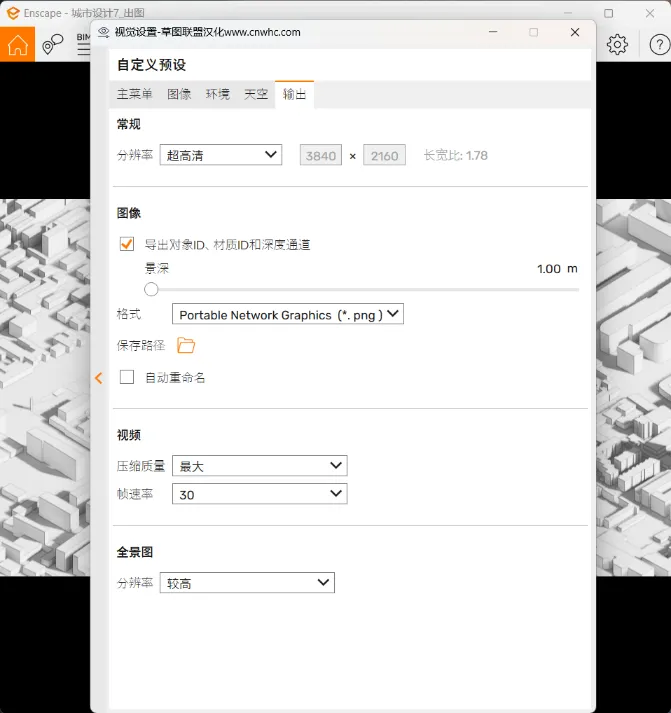
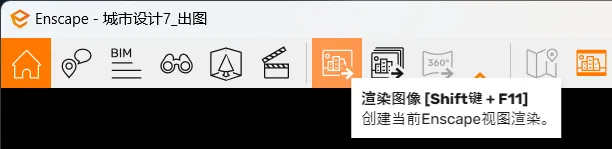
在输出项中勾选“导出对象ID、材质ID和深度通道,再点击渲染图像即可得到渲染图和通道图。




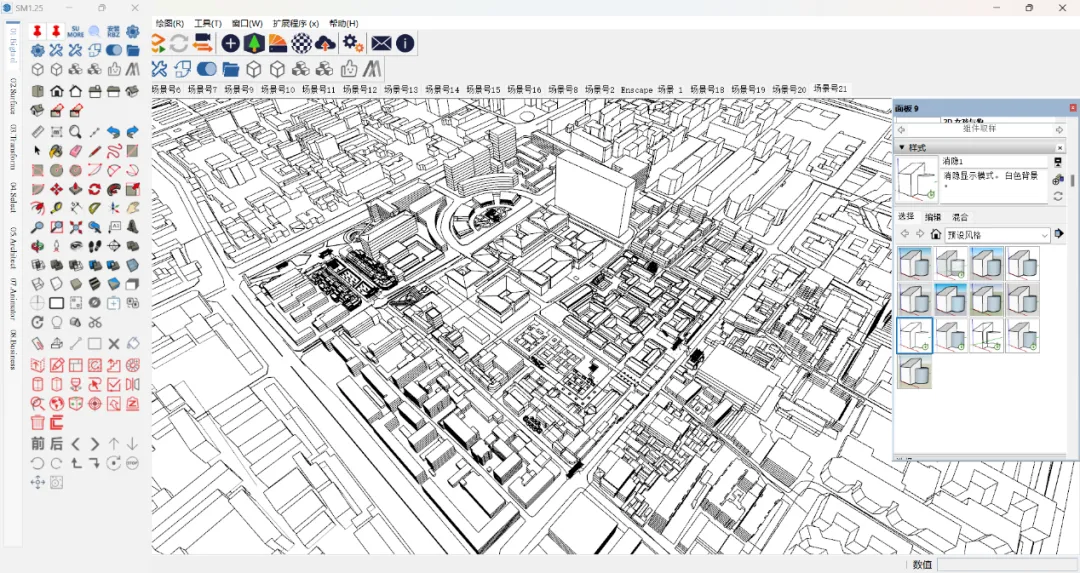
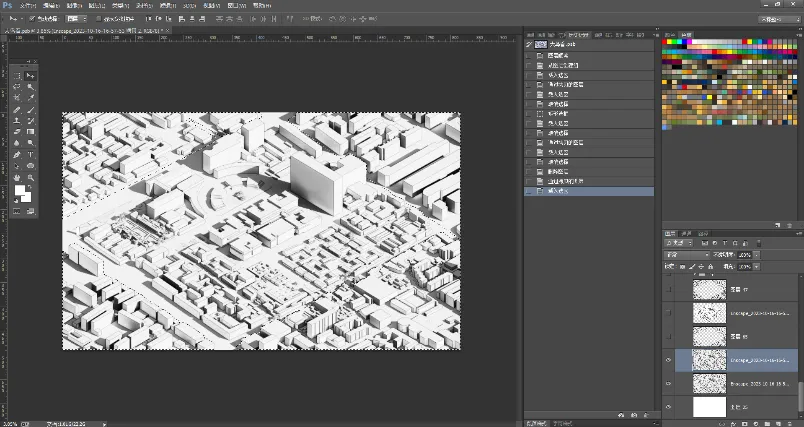
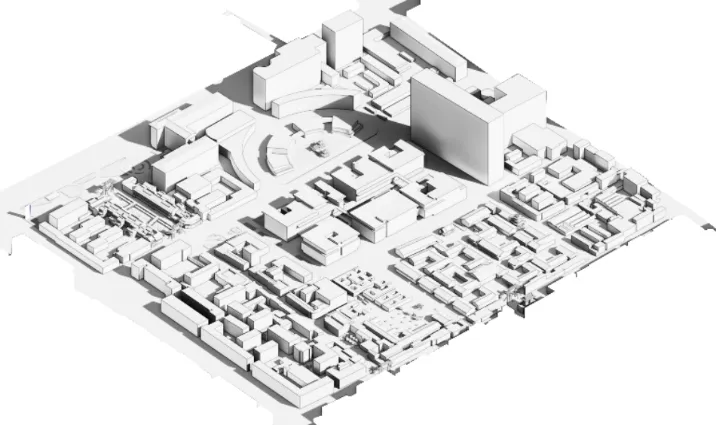
SU导出线稿图和阴影图
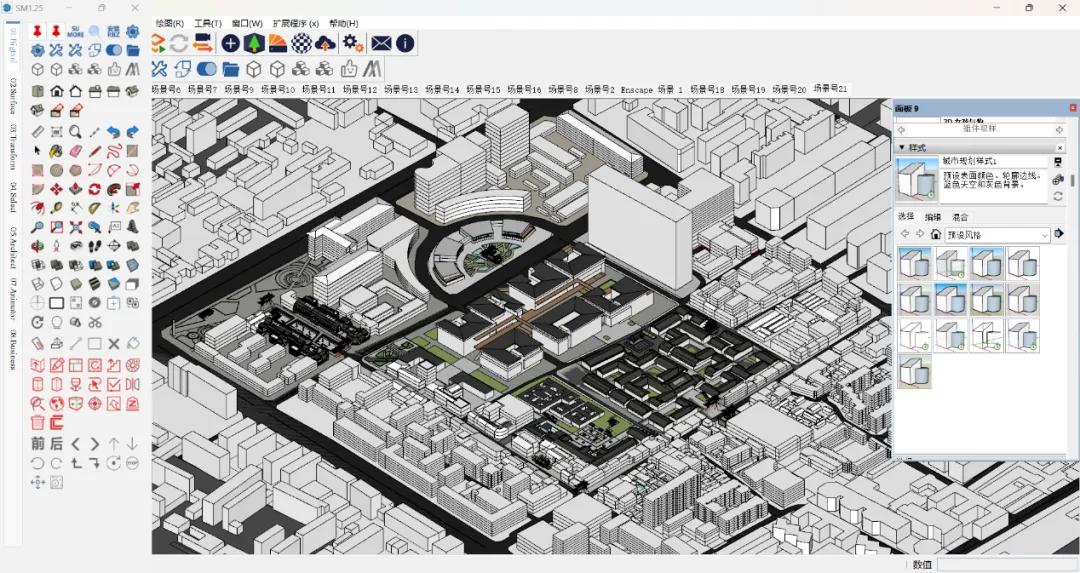
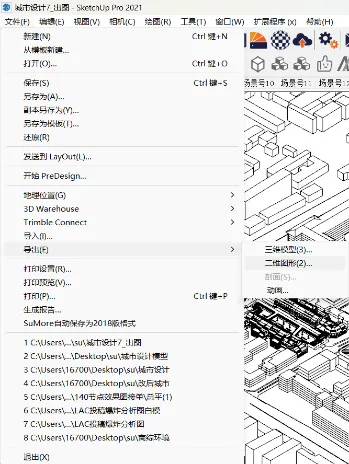
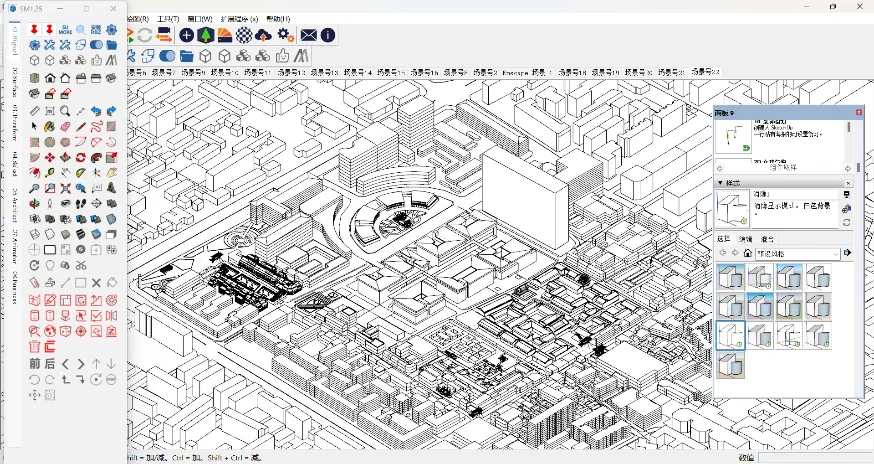
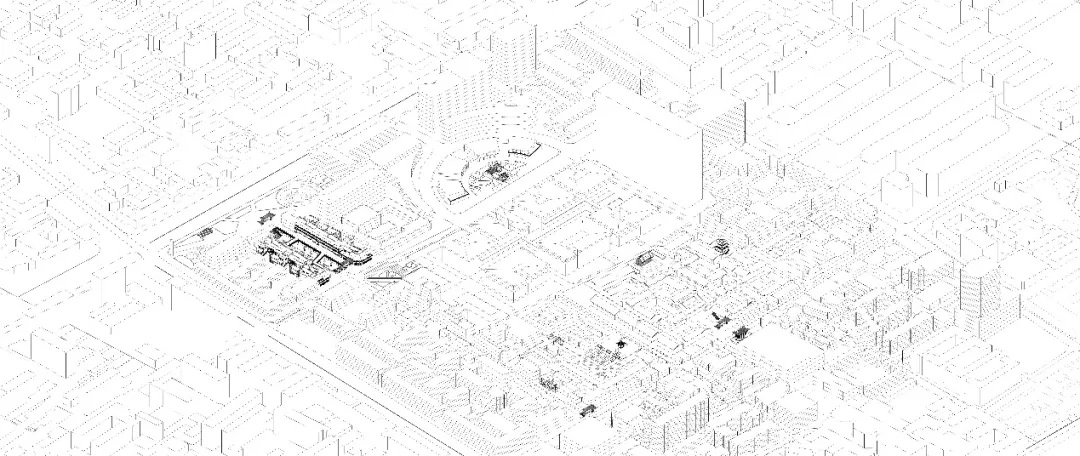
在SU模型样式中预设风格点击“消隐”,使得模型以黑色线稿,纯白底图显示,然后依次点击“文件”,“导出”,“二维图形“,即可导出线稿图JPG。



点击视图,勾选“阴影”,保持之前渲染图阶段的阴影参数不动,取消勾选“边线”、“轮廓线”等显示线的选项,即可得到只有阴影的白底图像,同导出线稿图方法一致导出阴影图。




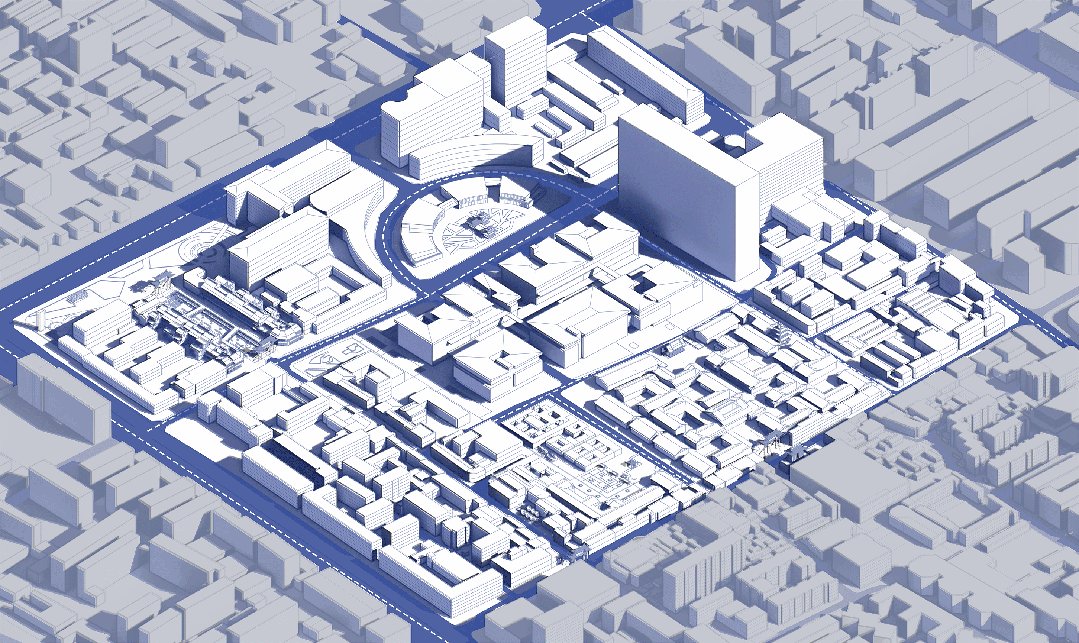
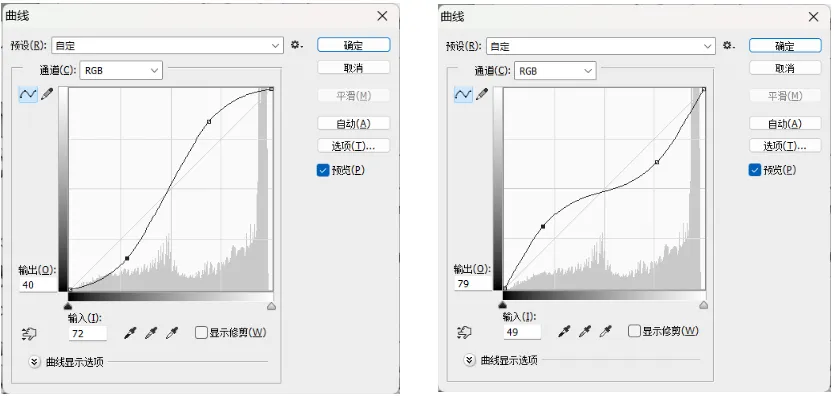
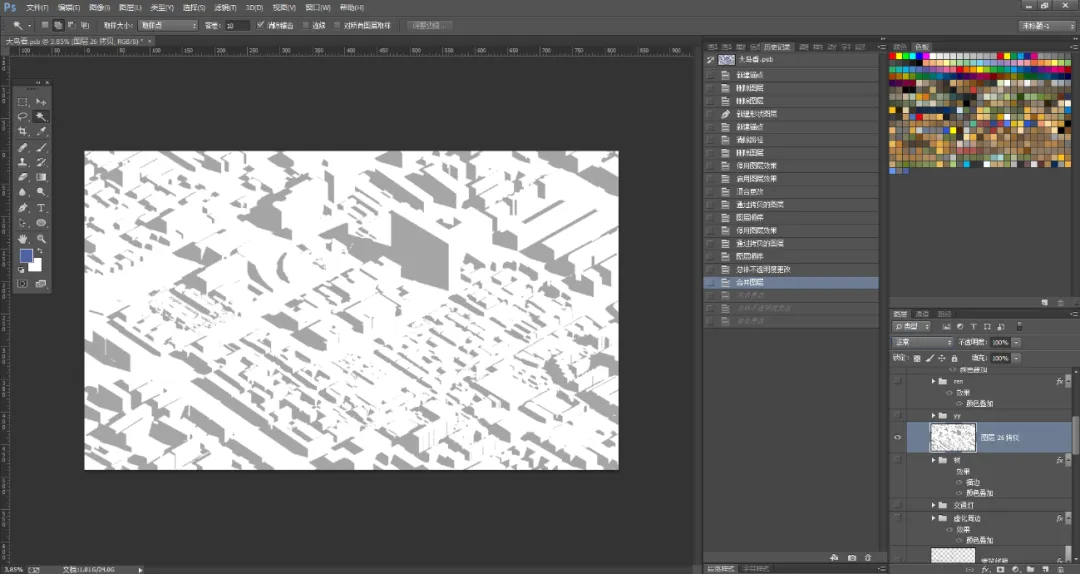
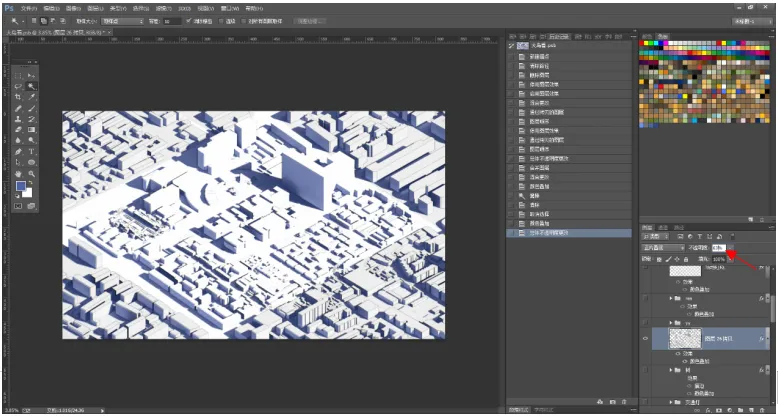
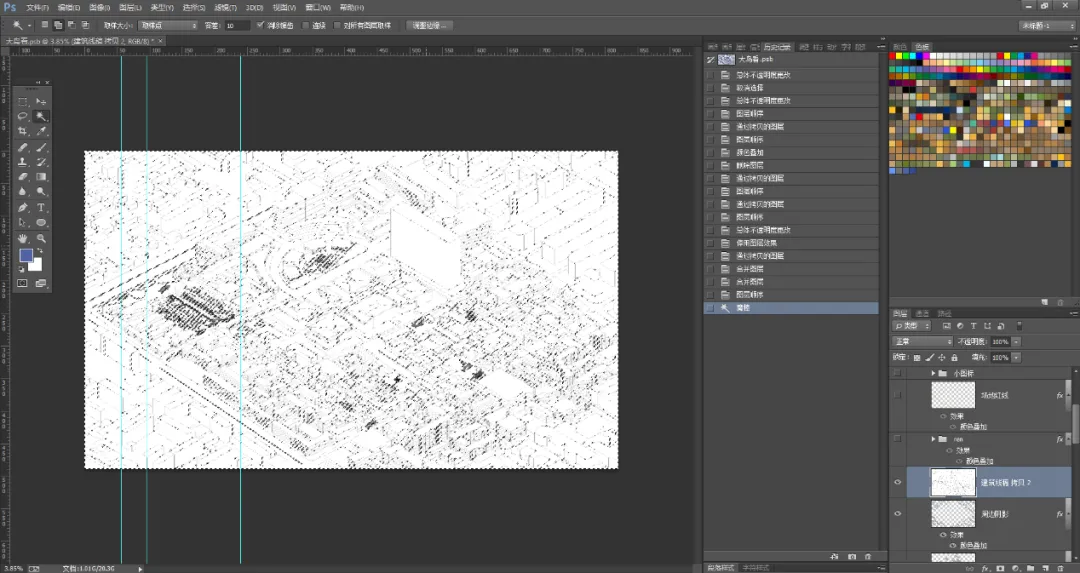
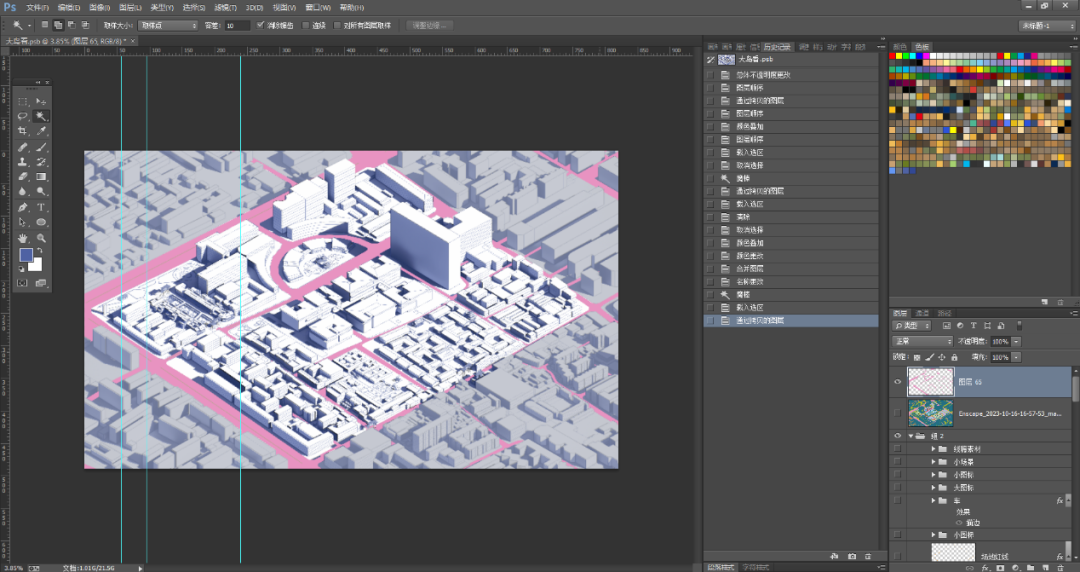
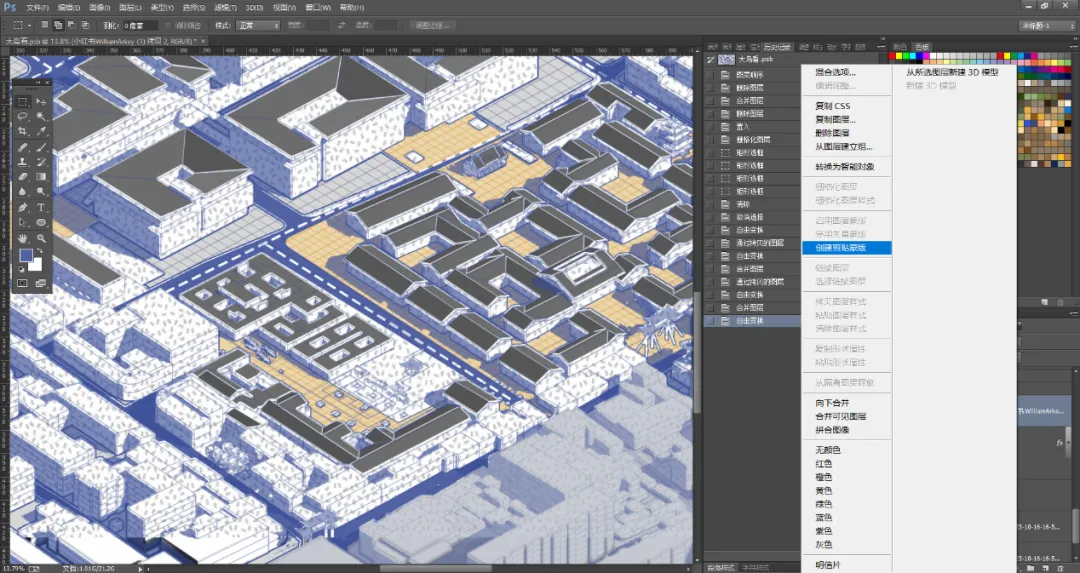
下面开始对图面主次进行区分操作,选中设计场地图层。Ctrl+m,拖拽曲线使得左下角下凹,右上角上凸,从而提高设计场地图层的对比度,而针对于周边场地图层,曲线弯曲相反,使得图层对比度下降。这样可以使得主要设计场地在场地中更加突出。


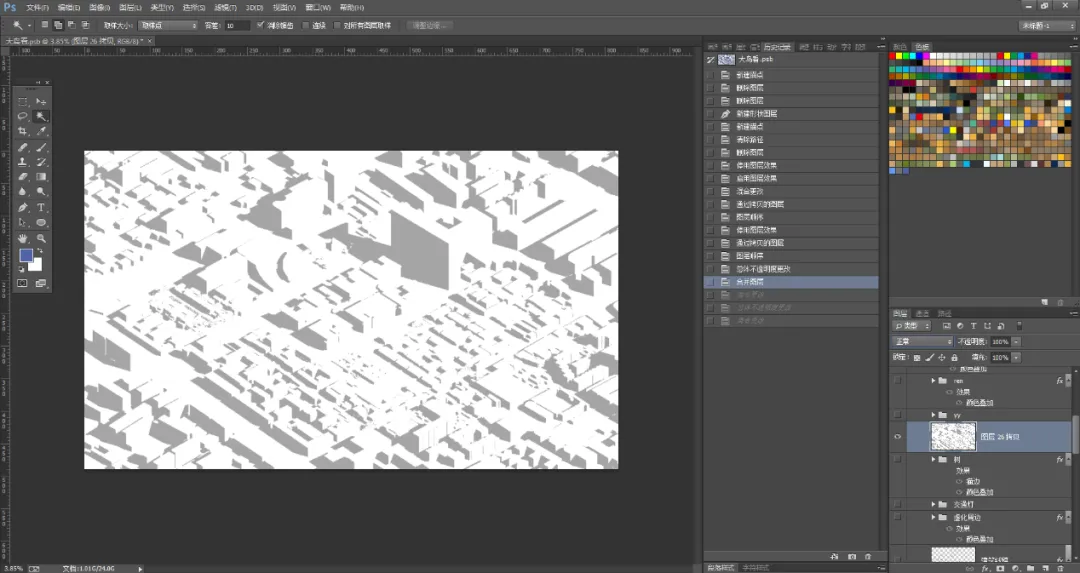
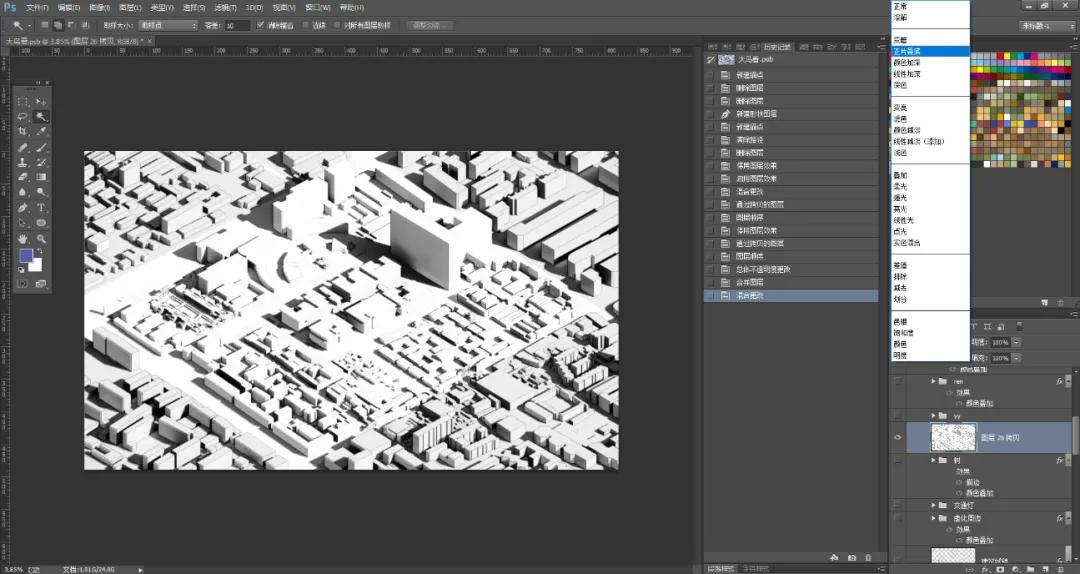
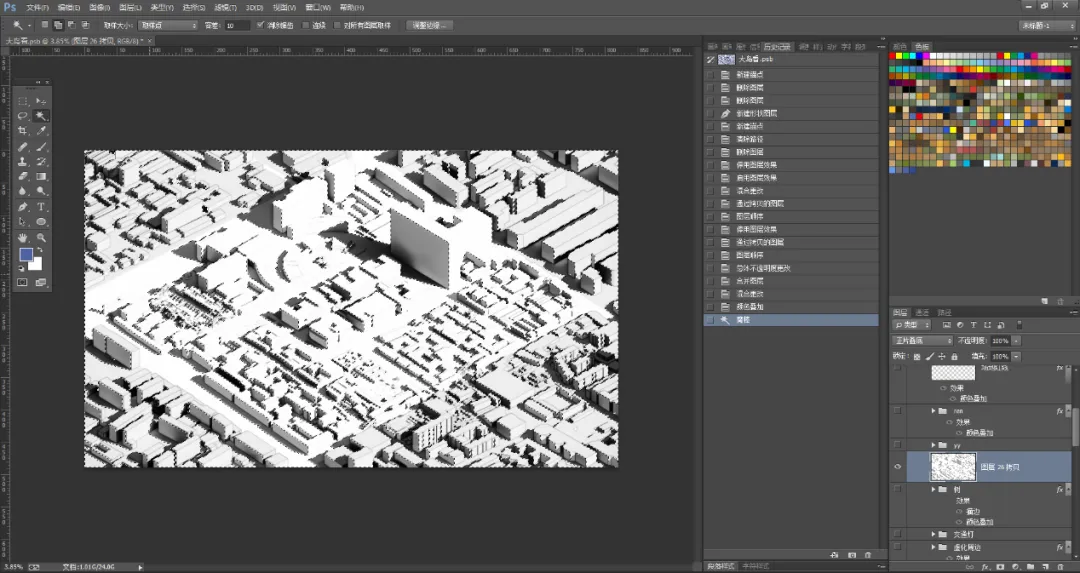
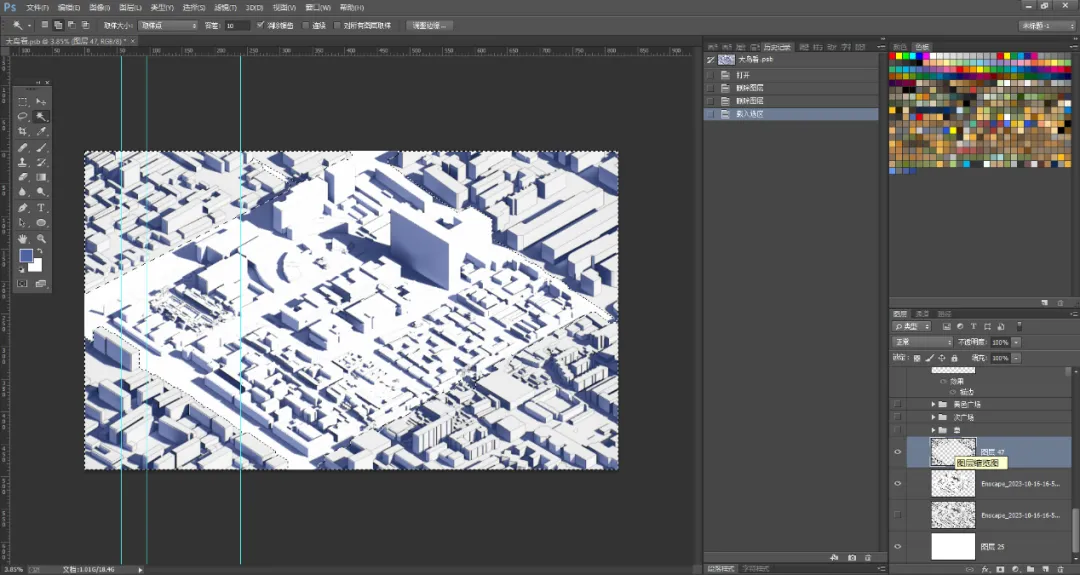
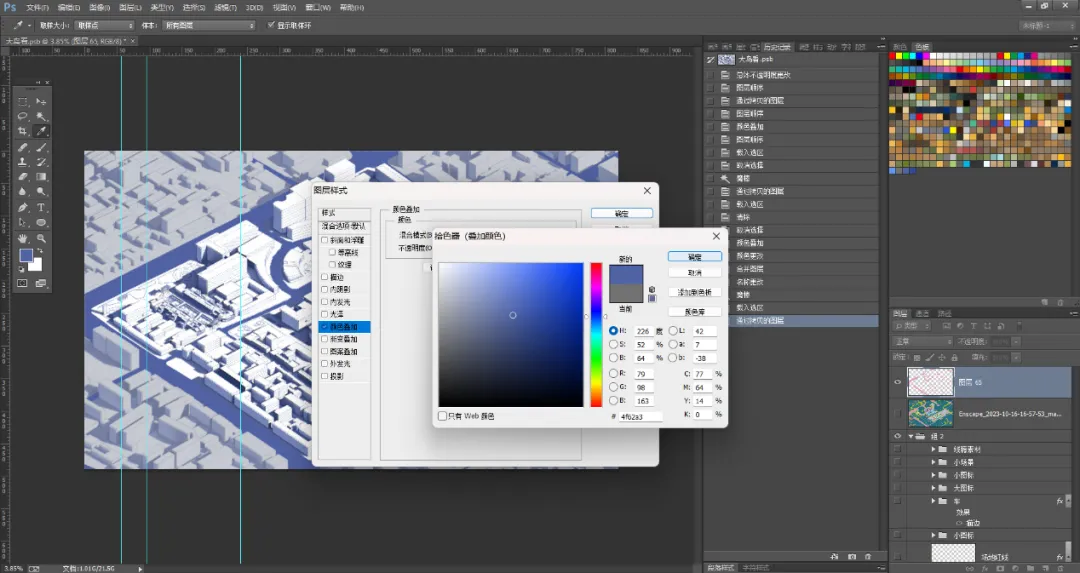
导入SU导出的阴影图,图层模式选为“正片叠底”,使用魔棒工具点击阴影图白色区域,从而可以选中所有白色部分,Delete删除白色部分,双击图层,点击颜色叠加,叠加一个主题色,然后降低图层透明度。








建筑线稿细节及材质填充
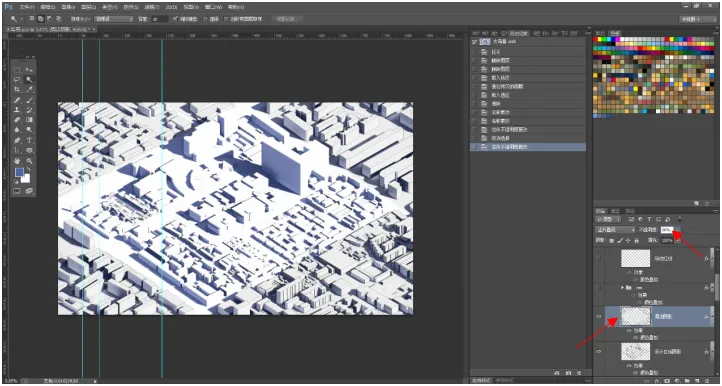
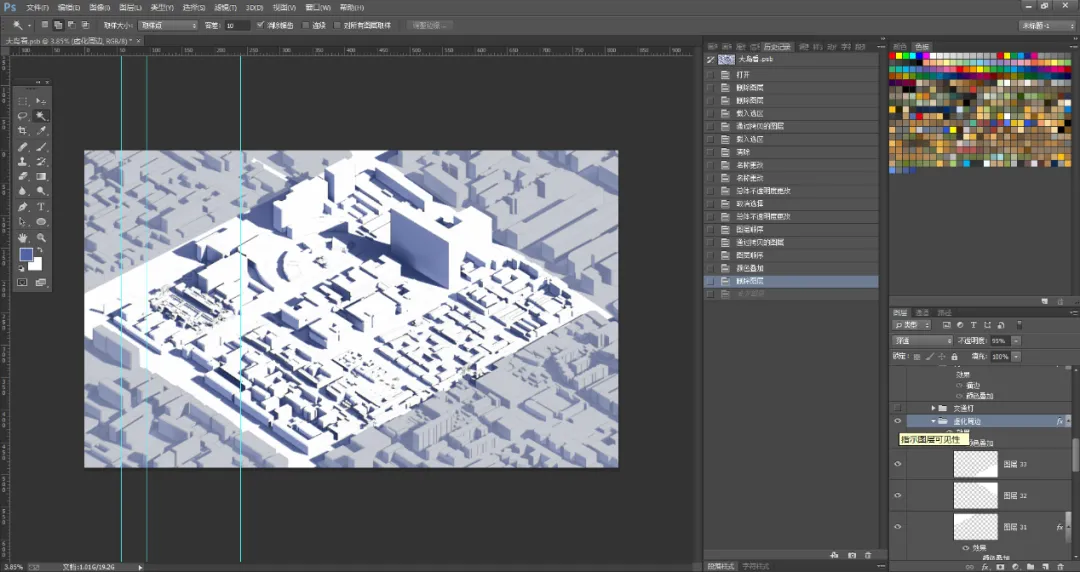
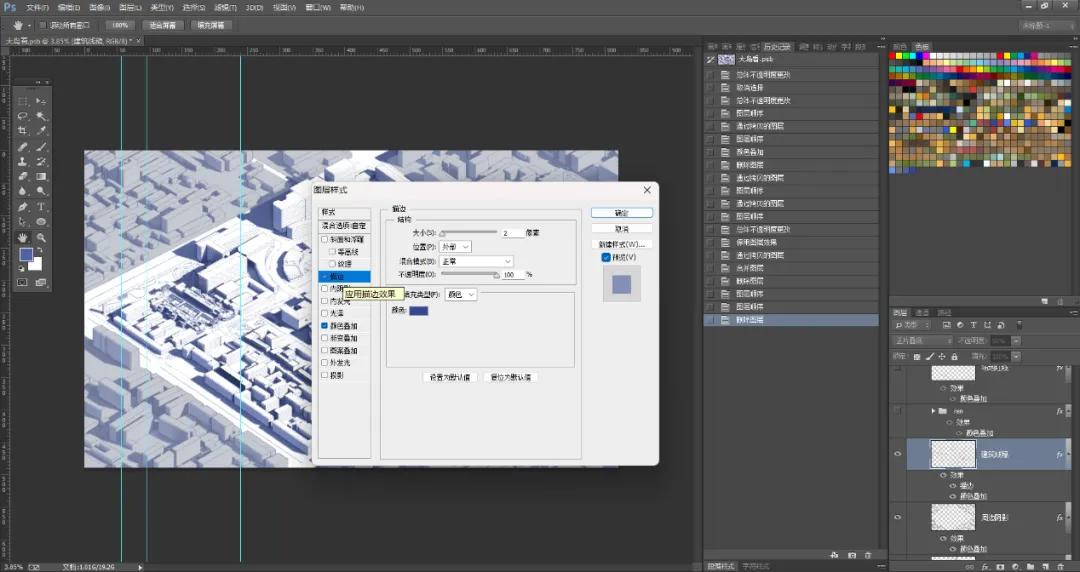
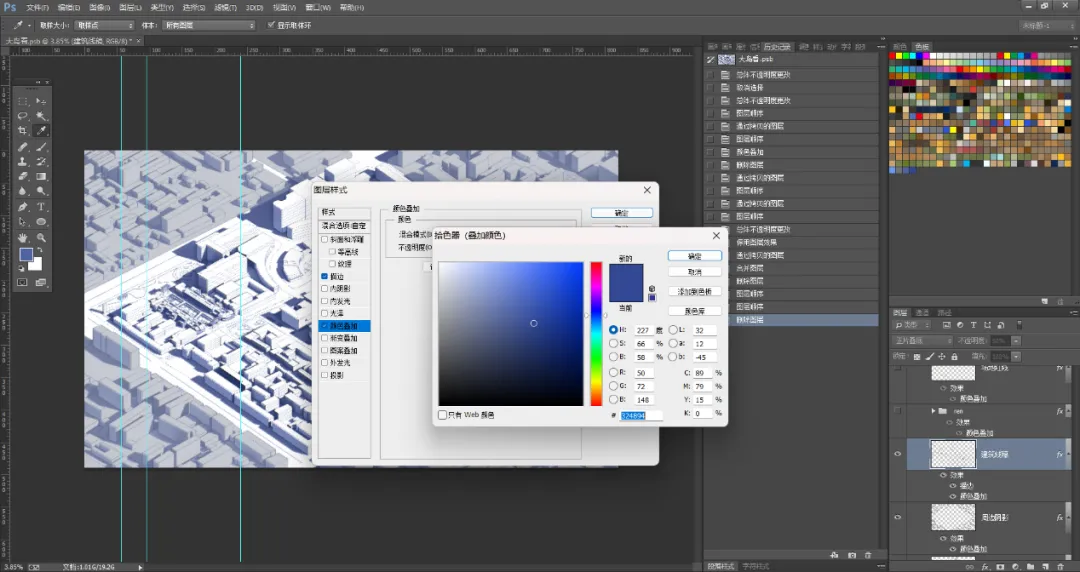
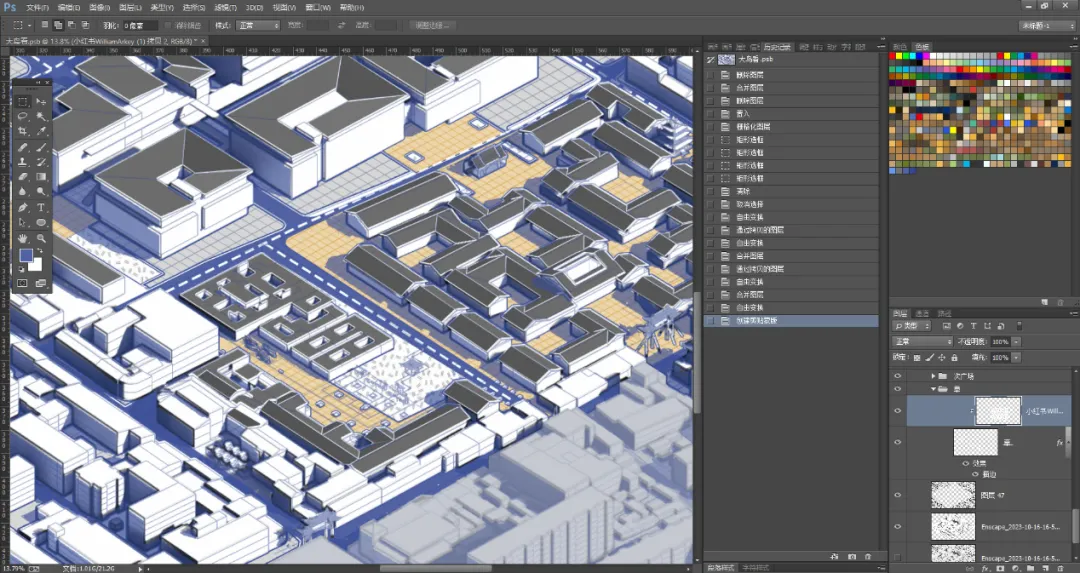
导入SU线稿图,使用魔棒工具选中白色区域后删除,只剩下线稿,然后双击图层,颜色叠加,叠加主题色,若线稿较浅可双击后选择描边调整参数增加线稿粗细度。



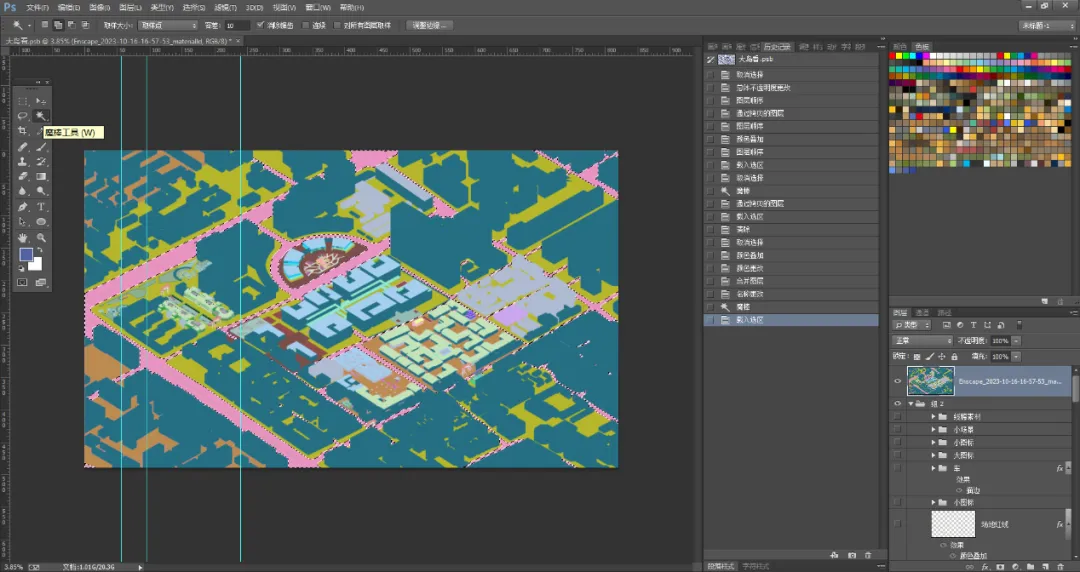
导入材质通道图,使用魔棒工具点击道路对应颜色,从而选中所有道路区域,Ctrl+j复制图层即可得到道路图层。


双击道路图层,进行颜色叠加,叠加深主题色。

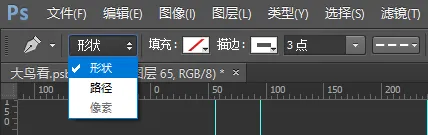
点击钢笔工具,属性选择形状,形状选择为虚线,按照两点一条直线的形式在道路上依次画出道路虚线。


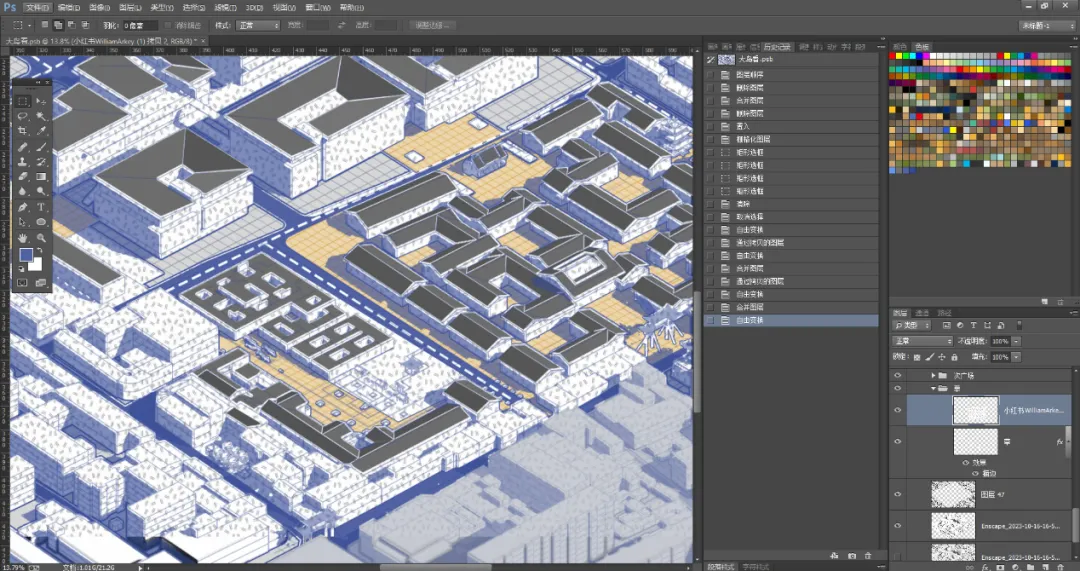
按照给道路填色同样的操作,对次广场、主广场、设计场地内建筑屋顶进行选区、创建图层、颜色叠加即可。



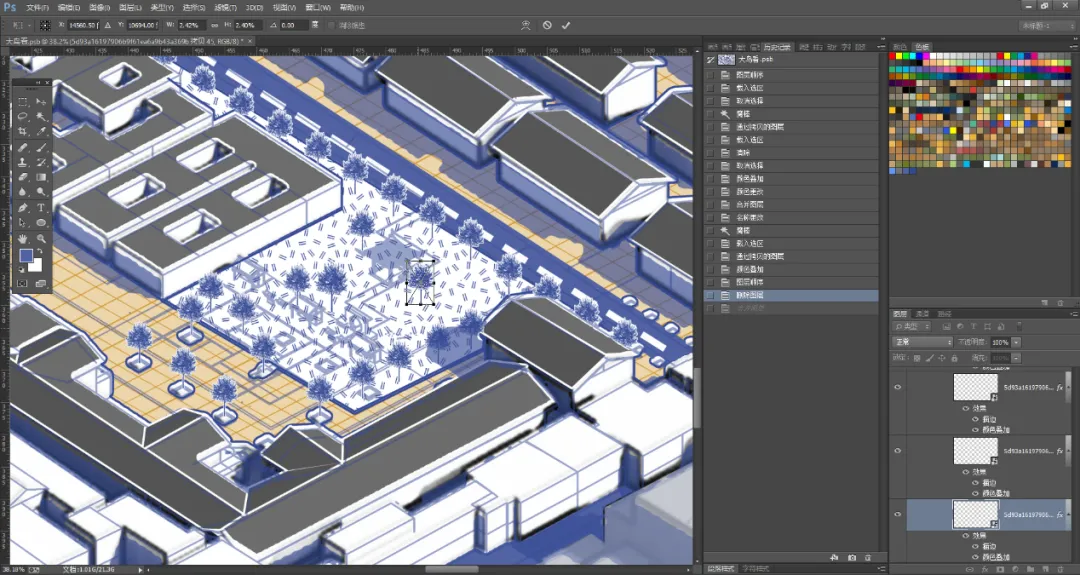
对于草地,进行纹理上的表达,则需要填充线稿素材,先向PS中拖入线稿素材,把图层置于草地图层的上一个图层,调整大小放到草地对应的位置,右击线线稿素材图层点击创建剪切蒙版即可将线稿只附于草地区域。



草地填充后,导入树素材,Ctrl+t调整大小至正确的比例,复制多个一直进行移动放置,即可完成绿化景观部分的材质填充和细节处理。


同样的依次导入并放置车辆、人等素材,丰富细节。

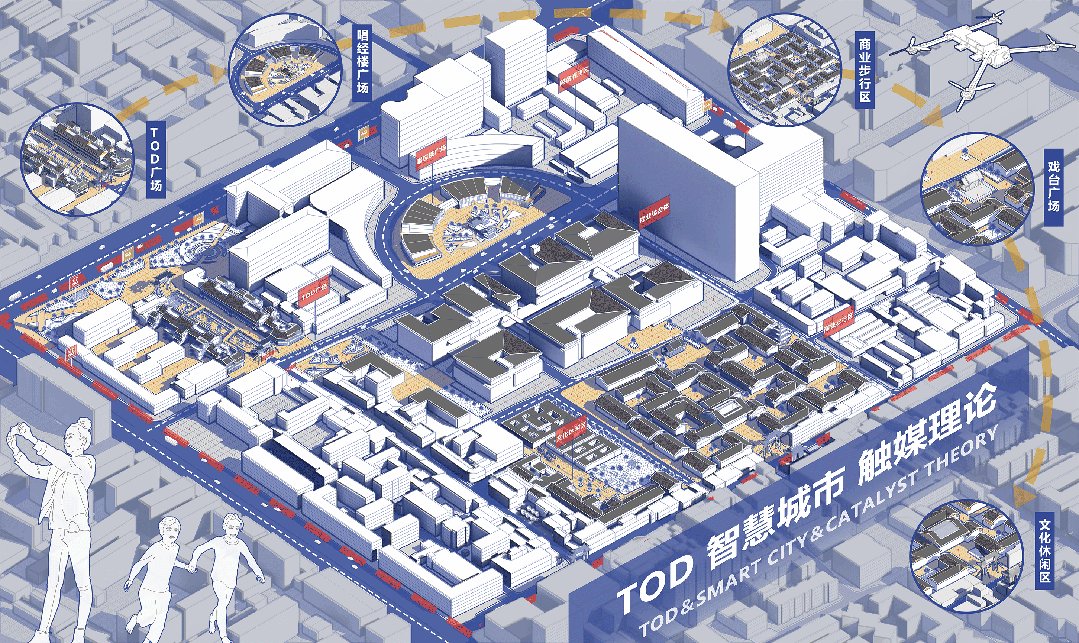
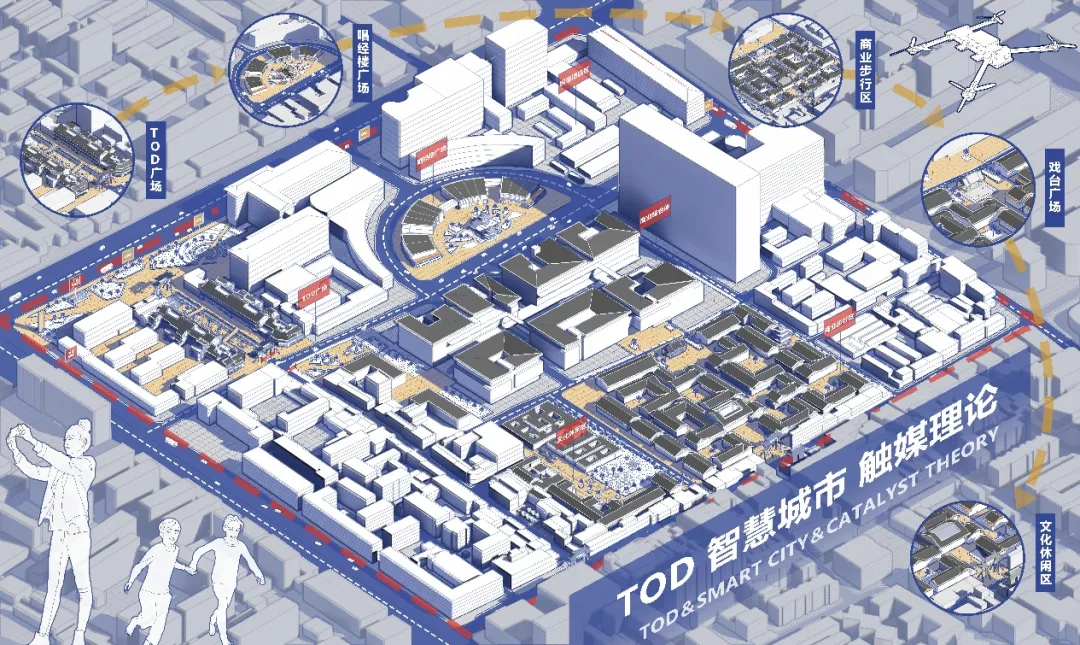
添加图标表达设计内容
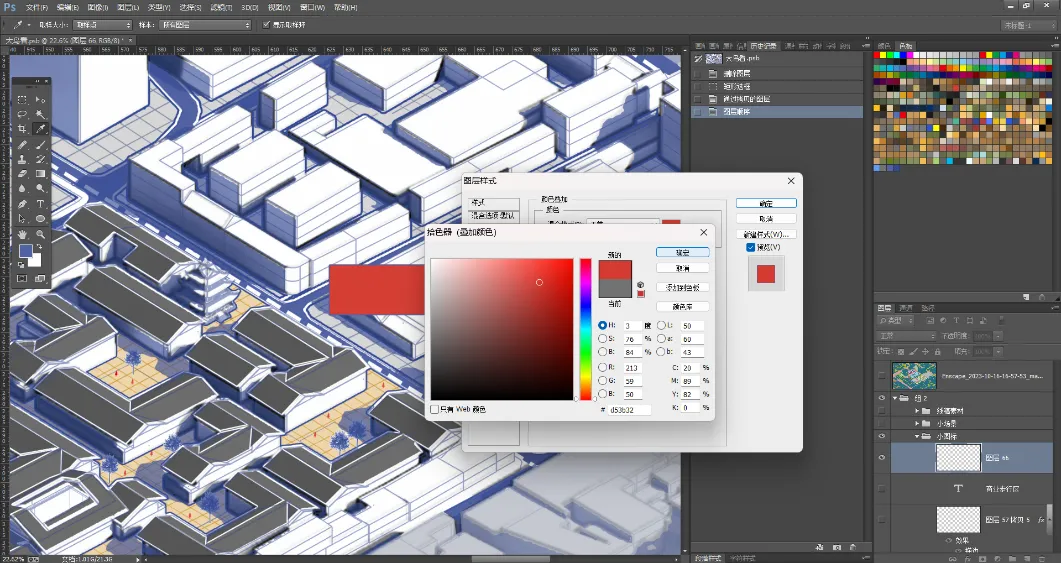
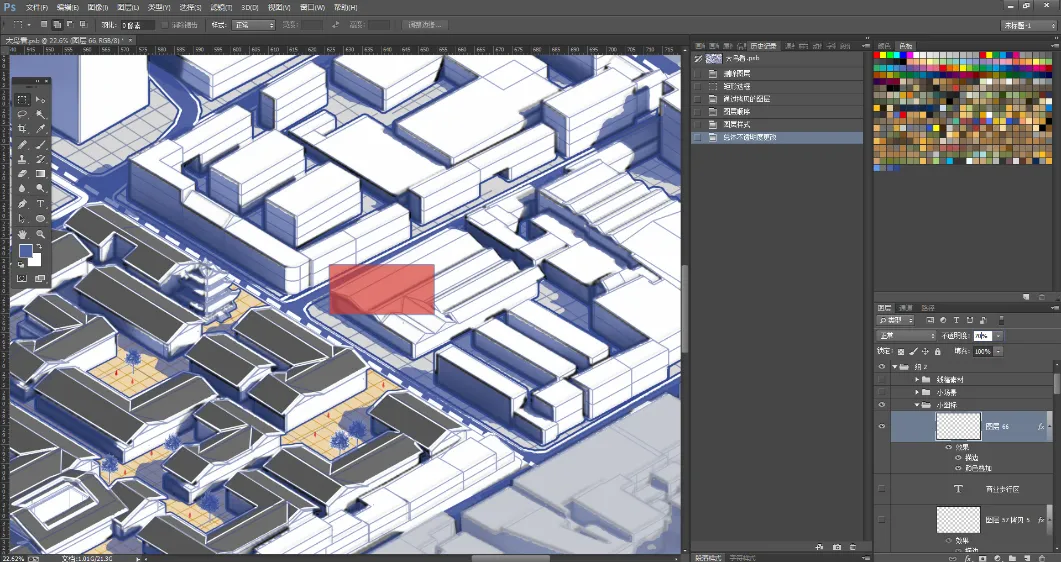
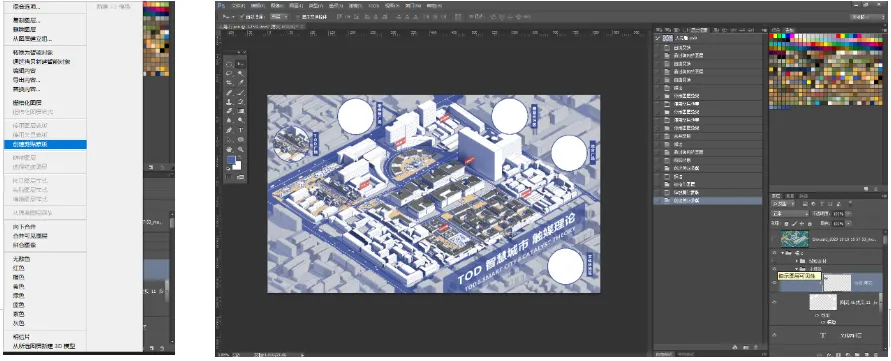
下面需要对主要的节点和设计理念进行直观的标注表达,先创建一个白色长方形,进行颜色叠加和描边,降低不透明度,避免图标遮挡建筑空间。


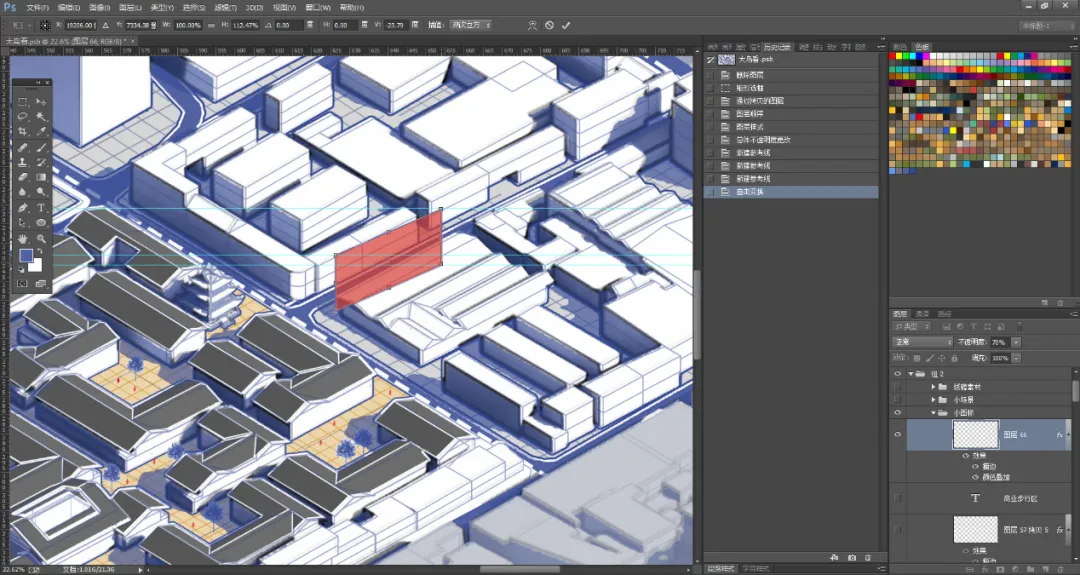
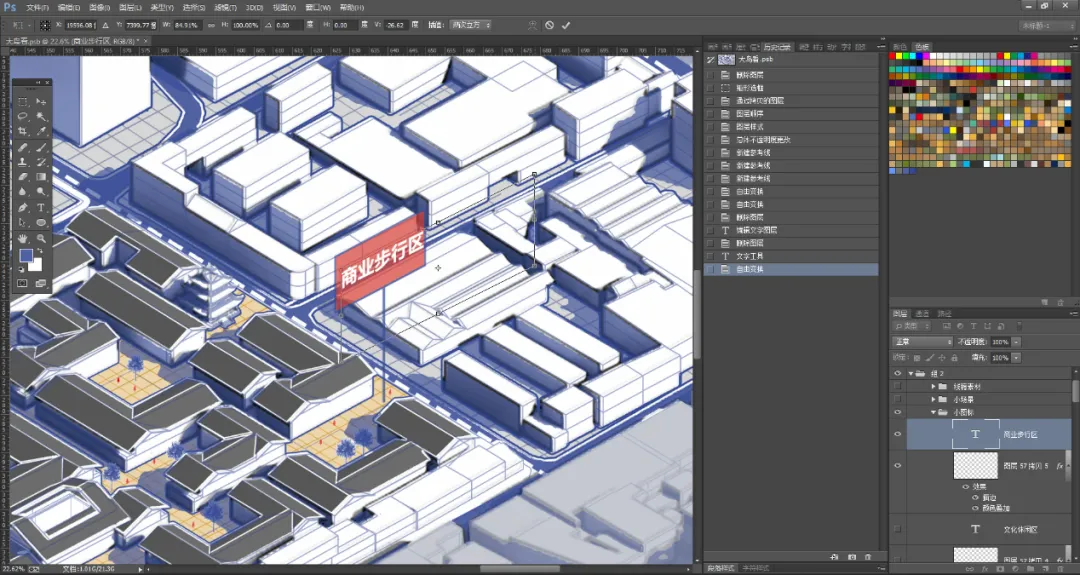
Ctrl+t后,按住Alt即可拖拽角点,改变长方形透视与场地透视一致,创建文字工具输入节点名称,然后以同样的方法改变文字透视与场地透视一致,最后用画笔工具画一条线指向节点区域。




完成节点的标注后,先是用同样的方法创建设计理念图标的大长方形,选择长方形图层,点击“添加矢量蒙版”,再点击渐变工具在长方形处拖拉出渐变轨迹即可产生渐变的效果,削减大色块造成画面“堵塞”。


创建五个圆形图层对应五个空间节点,对轮廓进行描边,并标注节点空间名称。

将已经制作好的节点透视图导入PS中,并将图层放置于五个圈图层的上一个图层,右击透视图图层点击“创建剪切蒙版”,即可将透视图放进圆中,依次操作。



使用钢笔工具画粗虚线,若每个节点是按场地故事线排布的,则可通过画虚线进行连接,再对其他需要画线的部分如场地红线等进行划线标注。

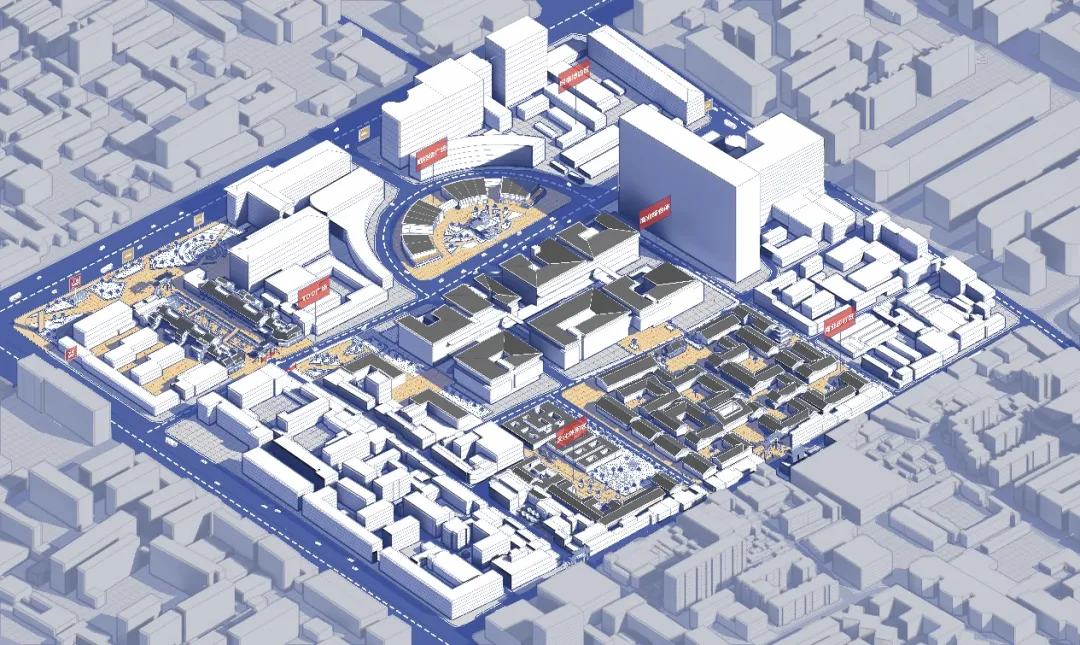
最后在图面周边合适的位置添加一些黑白线稿素材,丰富画面的同时不会特别抢眼。

♥ 福利时间 ♥
转发本文至朋友圈集赞3个
后台回复【第128期】
教程讲完了,还是我们的老规矩,大家有任何想说的,都可以在评论区给我们留言。有任何问题,可以通过我们制图教室的负责人加入我们的制图教室交流群,大家一起快乐地学习进步吧~

LAC空间学部 26、27fall 招生现已全面开启!
扫描下方二维码即可免费咨询!

wechat:客服账号