
叮叮叮!制图教室喊你上课啦~还是每周一,熟悉的时间,熟悉的配方,制图教室与大家如期相会。
今天的教程有点特别,不仅教制图,还教如何排版。全过程教学以后就都按这个程度卷起来吧~

项目背景&灵感搜集
许多和我一样处在20-24岁之间的伙伴们正在艰难探索自我发展的道路上,我站在城市规划设计的视角分析,城市快速发展到一定阶段,催生了大学生群体的都市焦虑症。我认为城市设计工作者应该想办法鼓励大学生群体积极寻求帮助,和城市建立良好的关系纽带,才能从根本上治好“空心病”。

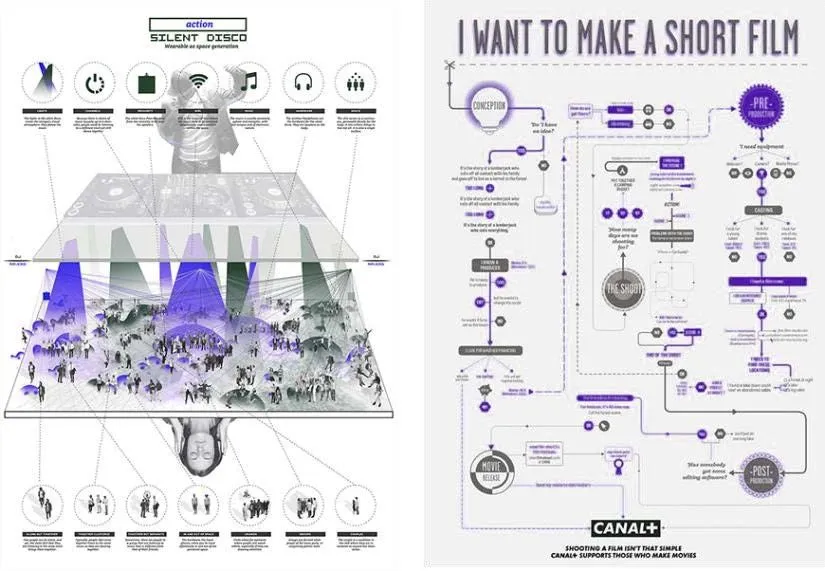
确定好项目的主题,接下来,我开始搜集一切与我的目标相关的项目,最后我借鉴了启迪孵化器(一个企业)和各种心情日记app的运行模式,想要设计一个线上线下互动的系统,将大学、企业和大学生包容进来,使大学生有认识和体验各种职业的机会。但如何避免脱离城市设计师的轨道,而变成了app功能策划者呢?在和老师进行两次头脑风暴后,我决定将目光投向VR虚拟城市,设计现实与虚拟的交互系统,我叫它“无限大学”。所以最重要的一张图纸就是逻辑分析图——表达学校、企业和大学生三方交互的系统运转流程,我在Pinterest上不断寻找制作图纸的灵感,最后挑选出的这两张对最终图纸产生了极大的影响。左边的这种构图,对于我想表达虚拟和线下空间的交互关系来说,非常清晰明了。右边流程图的形式比较创新,重点表达得很清晰。在找灵感图片的同时,其实不光在形式、色彩上对自己的图纸有帮助,对于流程分析图来说,还能帮助完善自己的逻辑框架。

构建图纸的逻辑框架
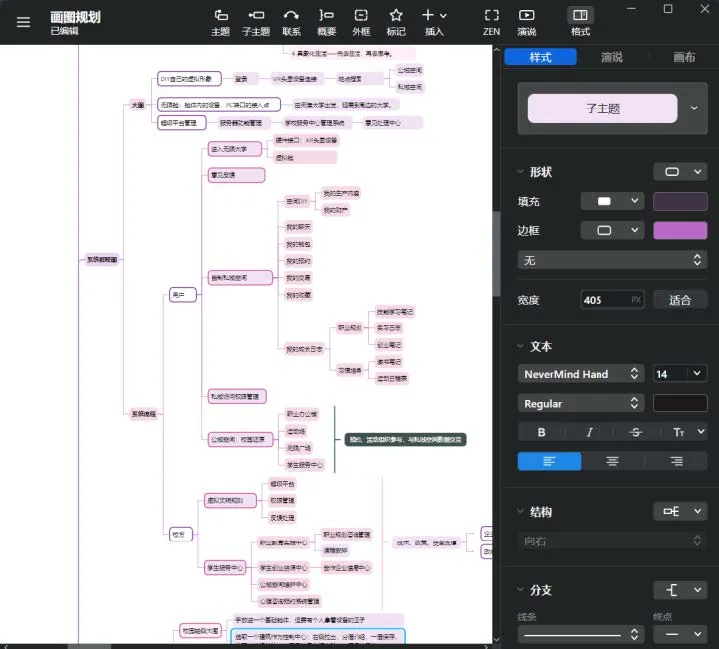
在这里向大家推荐一个超好用的流程图应用——Xmind,如果是日常做ppt,这一个软件就可以直出好看的流程图。我就是用这个完善了原始的流程,接下来就是按照原来找的范图,扩展这张流程分析图,使它更加逻辑可视化。正式开始前,最好准备好你的色卡,我习惯从相关主题的插画里吸取颜色(如图),创建自己的色卡。逻辑可视化的过程。
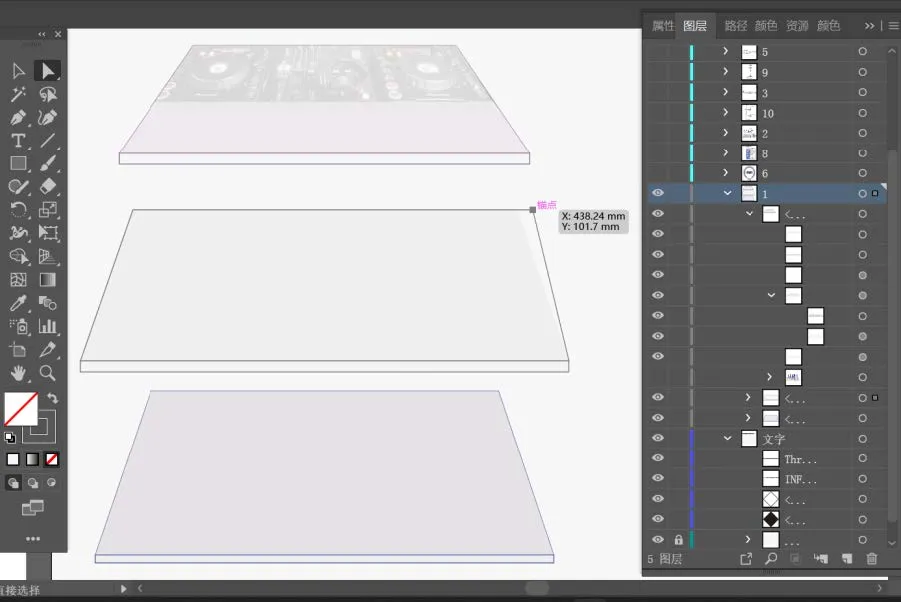
首先AI里面画出想要的三层正方形的大小形状,选中正方形的锚点,按住“ALT”键移动它到合适的位置,即可使它有透视的效果啦~填充的内容可以自定哦。
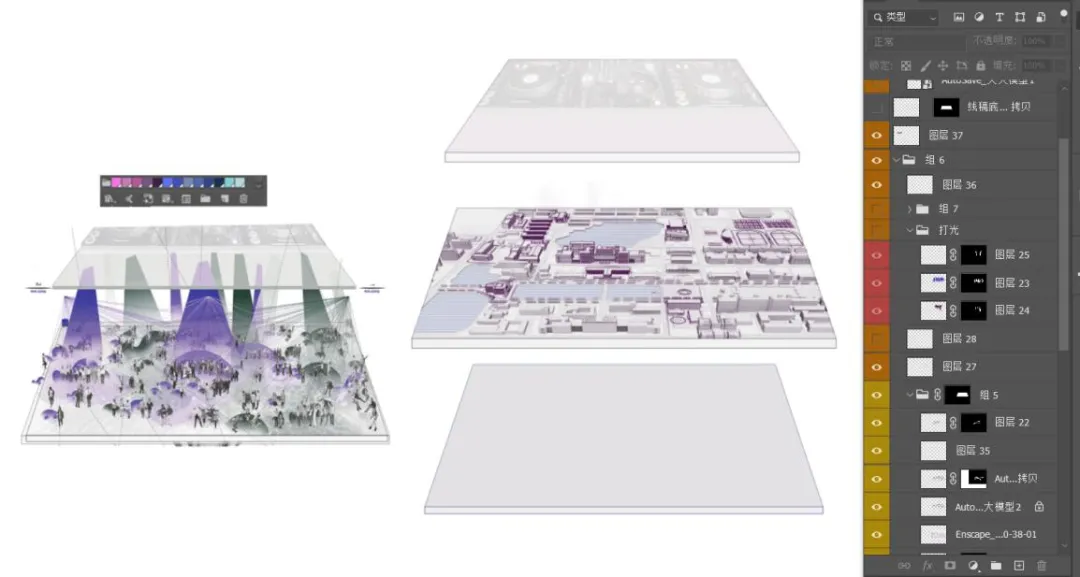
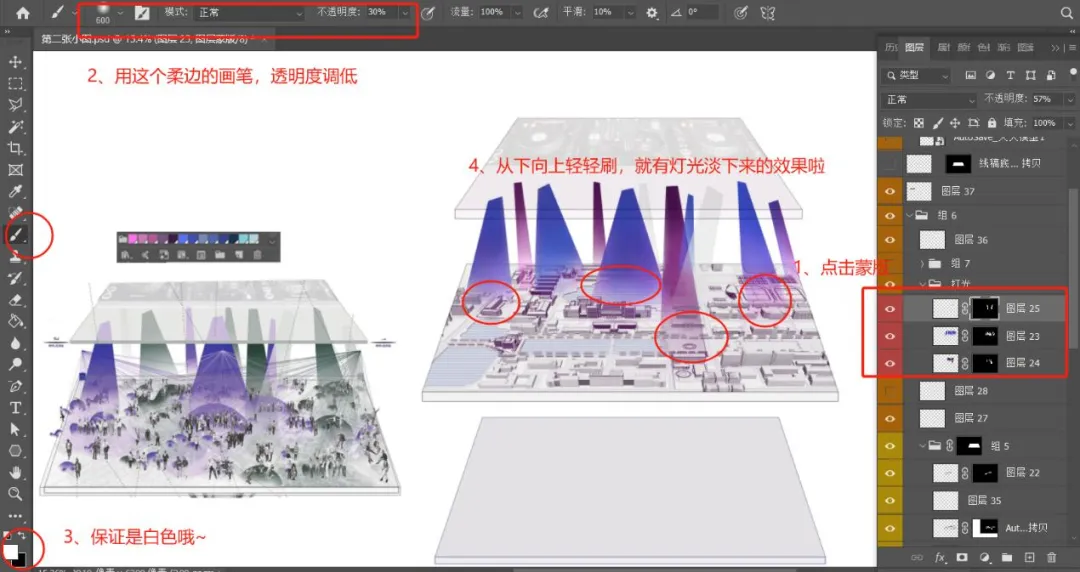
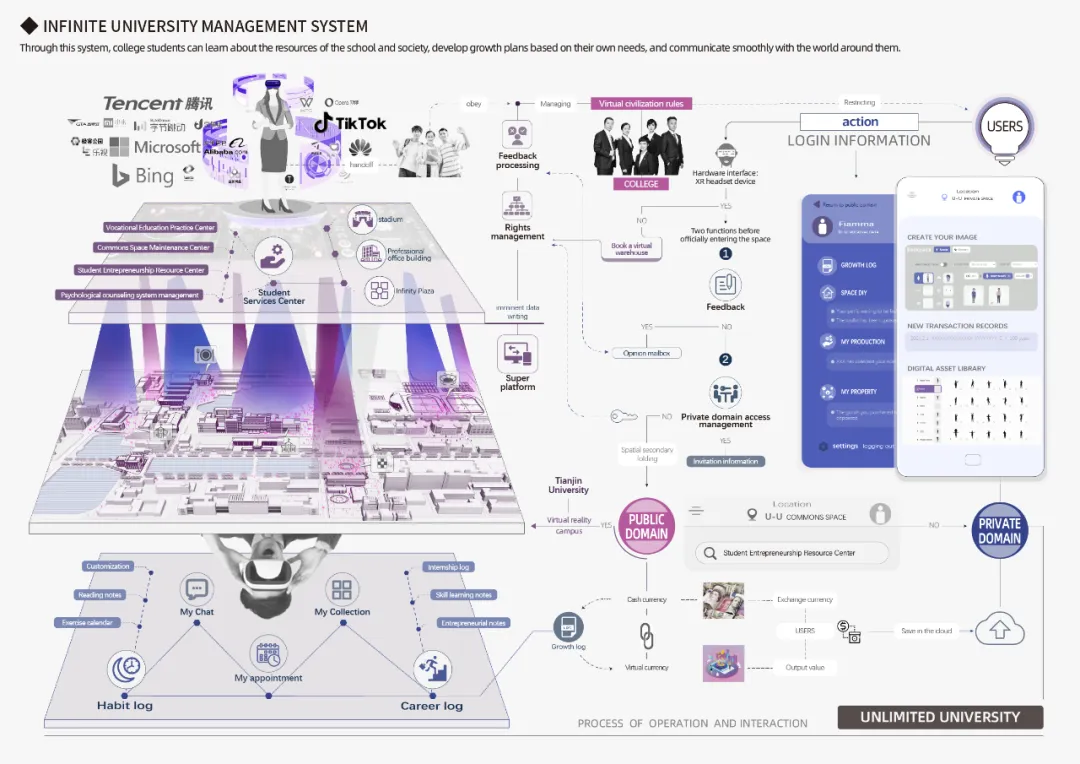
接着将这三层图形导出图片,放在PS里,参考我们的范图,制作现实空间的虚拟“沙盘”。模型底座直接在SU里找一个俯视的角度,导出线稿和阴影,用锁定的第一个功能,用紫色刷一下线稿图层,再将阴影调成灰紫色,就完成了,超简单!不过我还将要重点突出的建筑叠了深一点的线稿,下一步打光也是对准要重点表达的建筑。接下来就是让它突然变好看的一步——打光!我建了三层不同的颜色光,其中灰色很重要,中和了艳丽的粉,并调节不同的透明度,再照着图上的步骤做,让光变得更有层次感。最后在关键区域点上一些粉色的小人、加上区域功能的标志,到这里,这个沙盘的底图就制作完成啦。
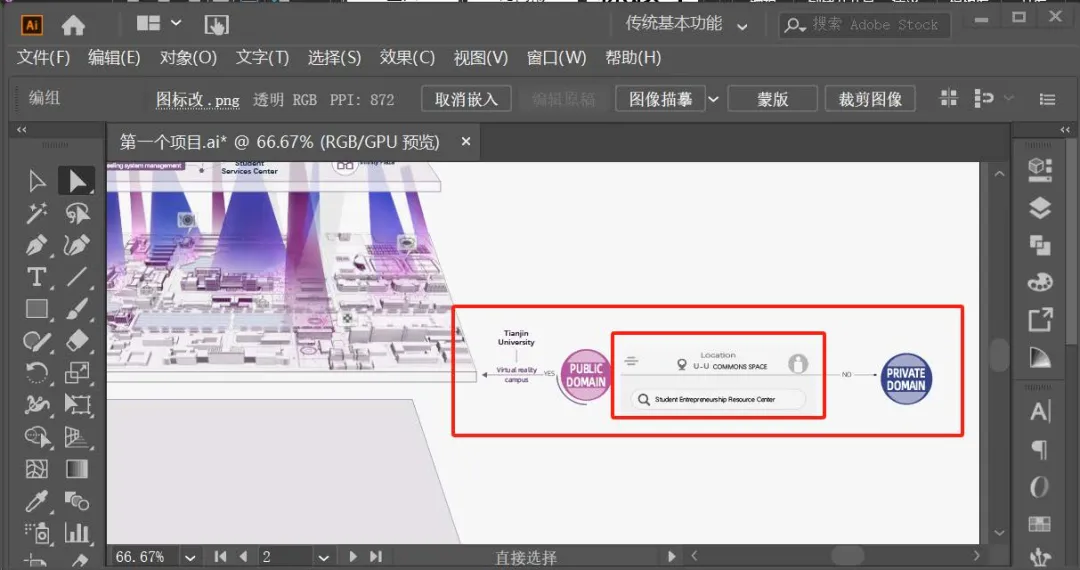
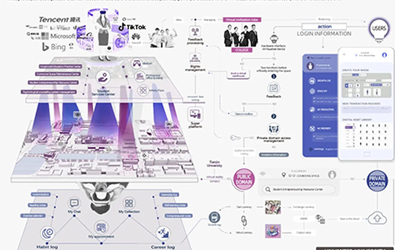
首先说明中间一层是Virtual reality campus,再向右延伸出去,强调出这个虚拟现实的沙盘里存在PUBLIC DOMAIN(公域空间)和PRIVATE DOMAIN(私域空间),在这两个空间中存在另一种选择,就是搜索特定的区域,我用了搜索页面来表达这个含义。
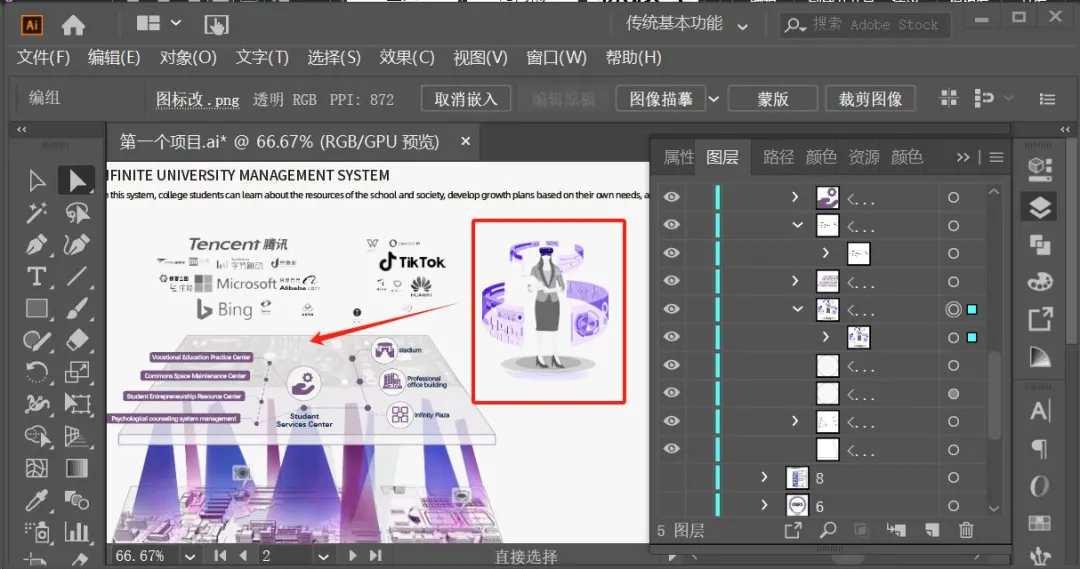
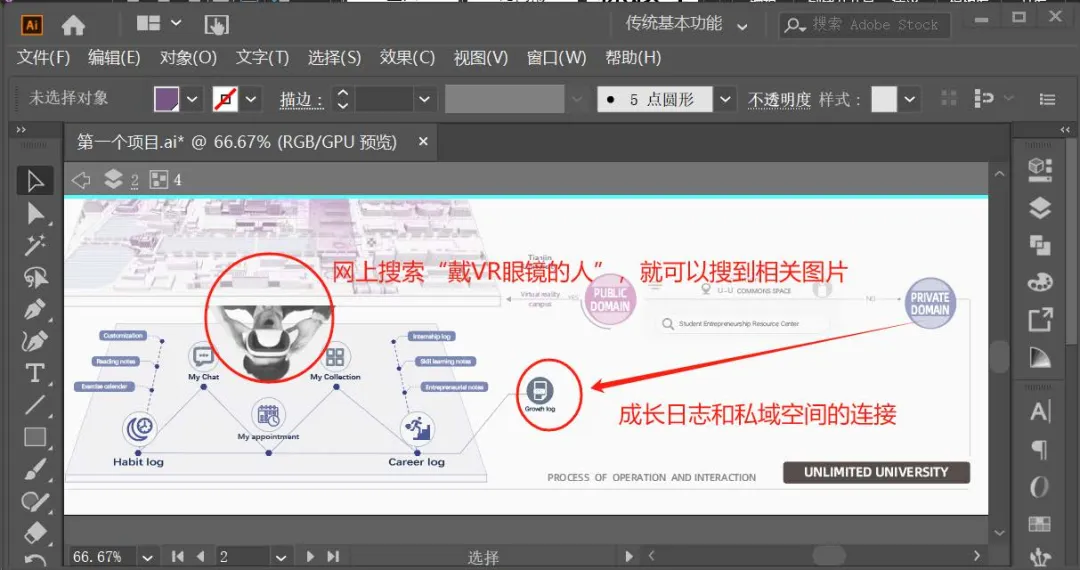
最上面一层,我是要表达学校在公域空间进行管理,输出信息和资源给学生,学生在这里和与学校合作的企业进行联系,所以我找到头戴VR眼镜的办公人士的形象和许多企业的标识,在PS里处理颜色后放入了AI。
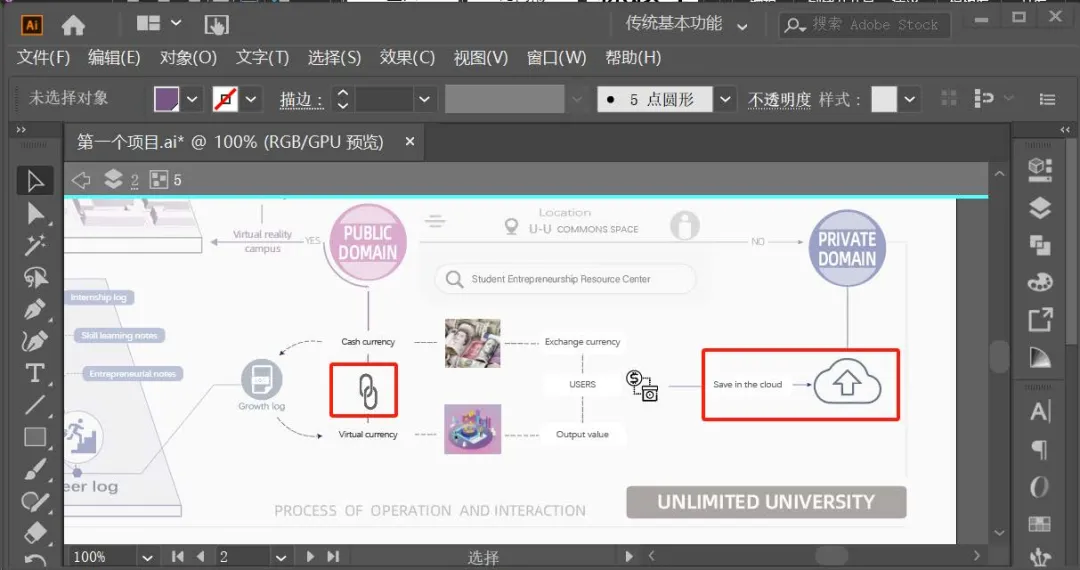
最后的第三层是表达私域空间的,所以要将这一层和PRIVATE DOMAIN图标链接起来,和第一层一样的做法,找一个图标代表这个私域用户,重点强调Growth Log的功能。再加上用户如何通过Growth Log完成虚拟货币和现实货币的转换的流程,以及相关记录存在私域空间的云盘中,完成一个闭环。

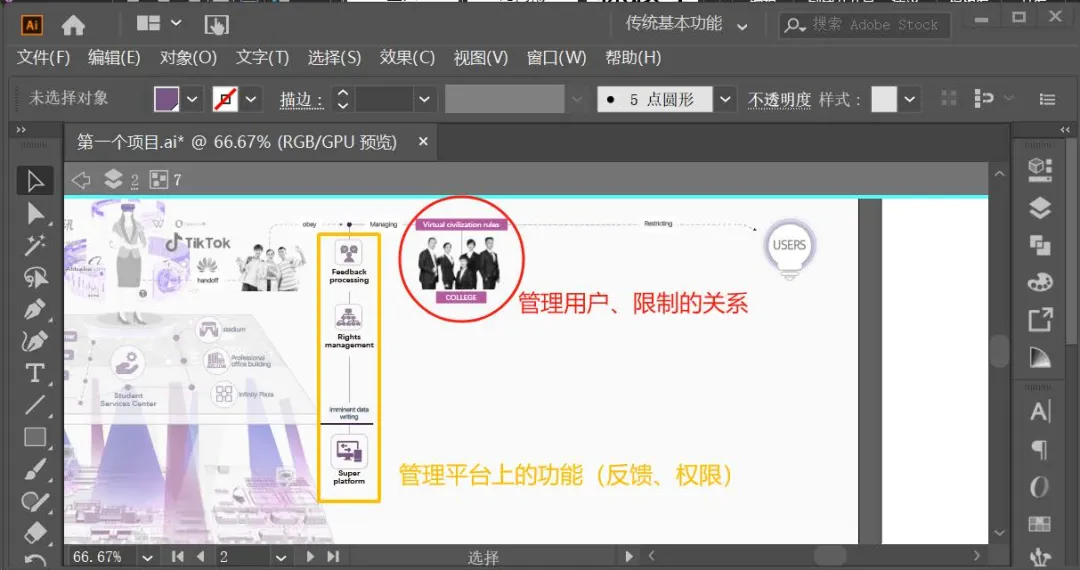
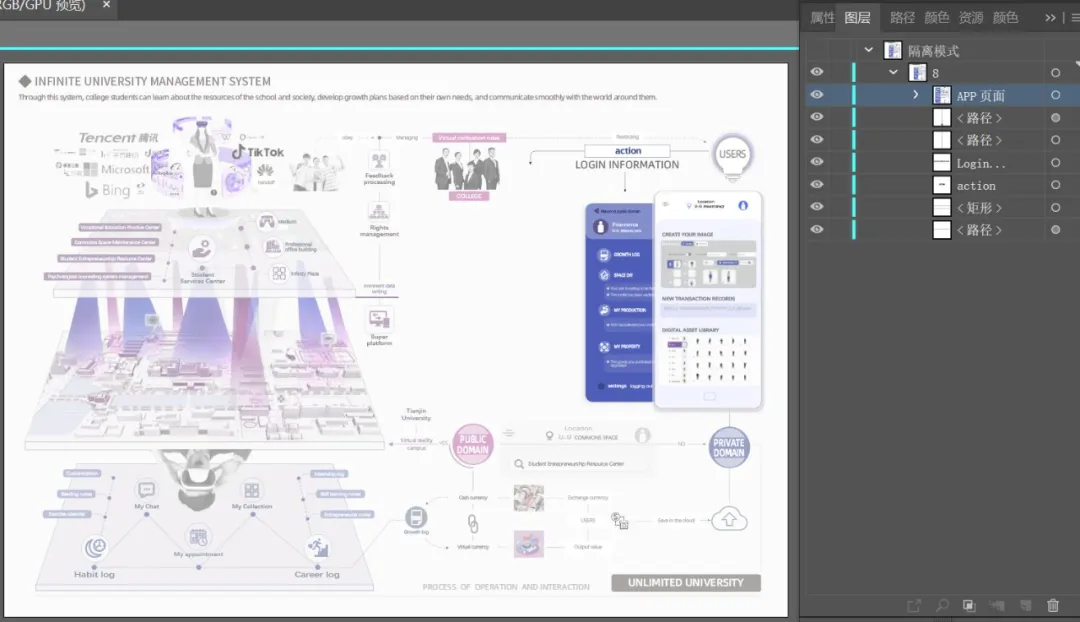
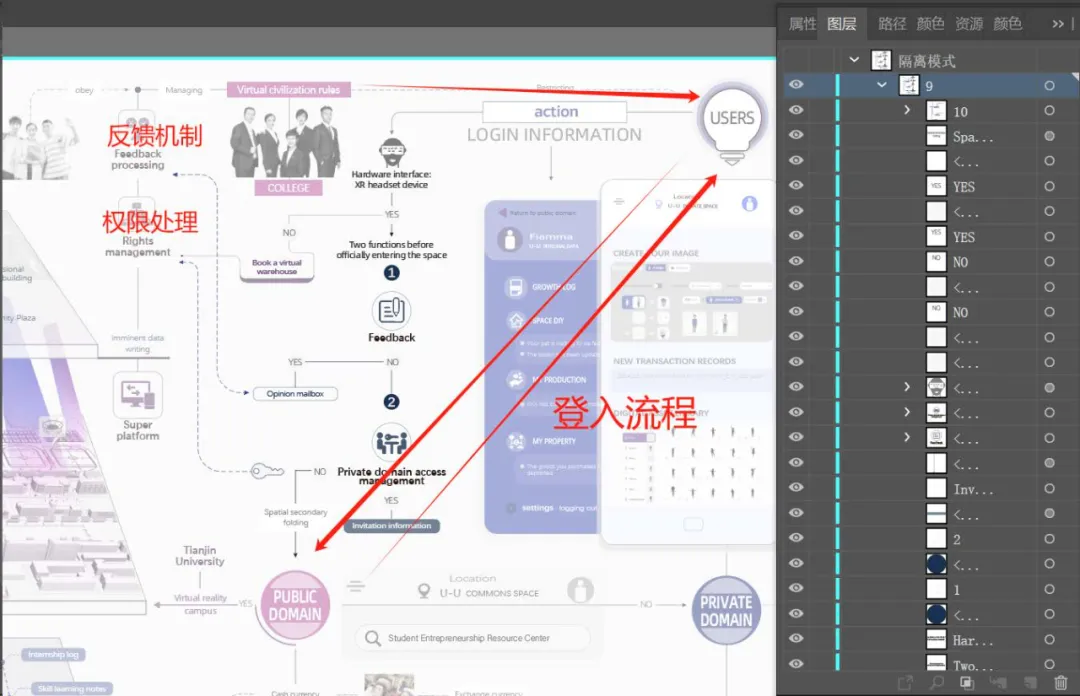
到此为止,学校在公域空间管理的流程,还有私域、公域空间的关系都已经整理清楚,但用户【USERS】和他们各自的关系还需要完善。首先就是在图纸的右上角画出USERS的图标,将左侧第一层中管理公域空间的校方和USERS链接起来,如图,表示出他们的关系。
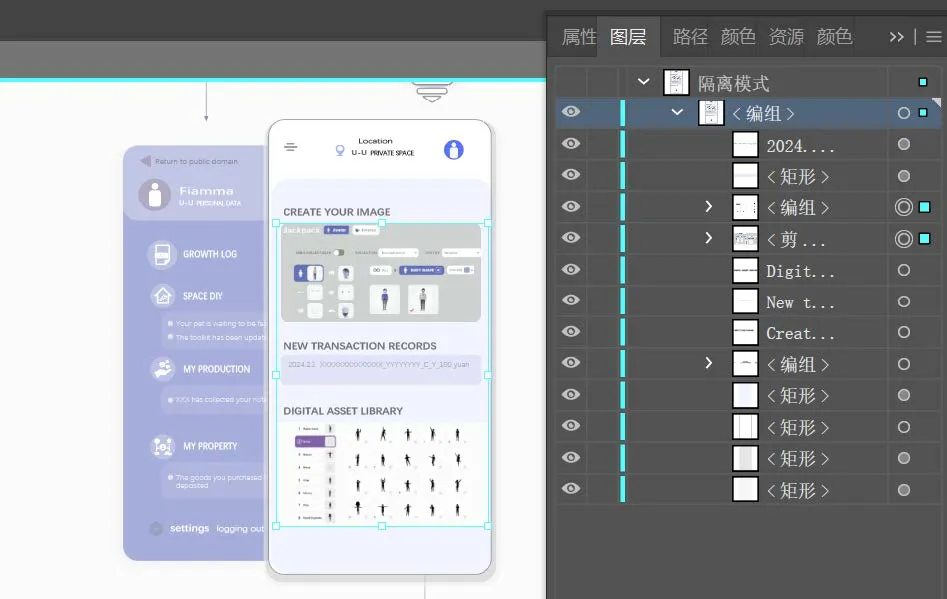
接下来就要将用户如何进入、使用私域和公域空间的功能表达出来了。我选择用直观的app页面表达用户如何使用私域空间内的功能的,这里推荐给大家去知乎上搜索“UI/UX设计师必备灵感网站推荐”,看自己需要什么类型的页面。
注意!不要傻傻的都自己画,可以搜索比如“VR换装页面”,直接抠图贴上去。
用户登录后,获得管理中心的权限,进入公域空间,另外,用户也可以提供管理者反馈。
3、画的过程分区域、多编组,不然到最后想找个图层都要翻半天,而且移动很不方便。
♥ 福利时间 ♥
即可获得相关素材
快来领取吧!
教程讲完了,还是我们的老规矩,大家有任何想说的,都可以在评论区给我们留言。有任何问题,可以通过我们制图教室的负责人加入我们的制图教室交流群,大家一起快乐地学习进步吧~
LAC空间学部 25、26fall 招生现已全面开启!
扫描下方二维码即可免费咨询!

wechat:客服账号
 制图教室 / 建筑设计 / 2024-04-23 17:42:43
制图教室 / 建筑设计 / 2024-04-23 17:42:43