制图教室丨这种结合游戏的分析图,我爱了!
 制图教室 / 建筑设计 / 2022-11-03 17:58:57
制图教室 / 建筑设计 / 2022-11-03 17:58:57



hello各位小伙伴,制图教室又又又和大家见面了。上一期我们一起解读了华同学的“儿童城市”,按我们的老规矩,本期将从这个项目中选出一张图纸给大家做详细的制图教程。(还没看过上期内容的小伙伴快去补课~)

前期准备
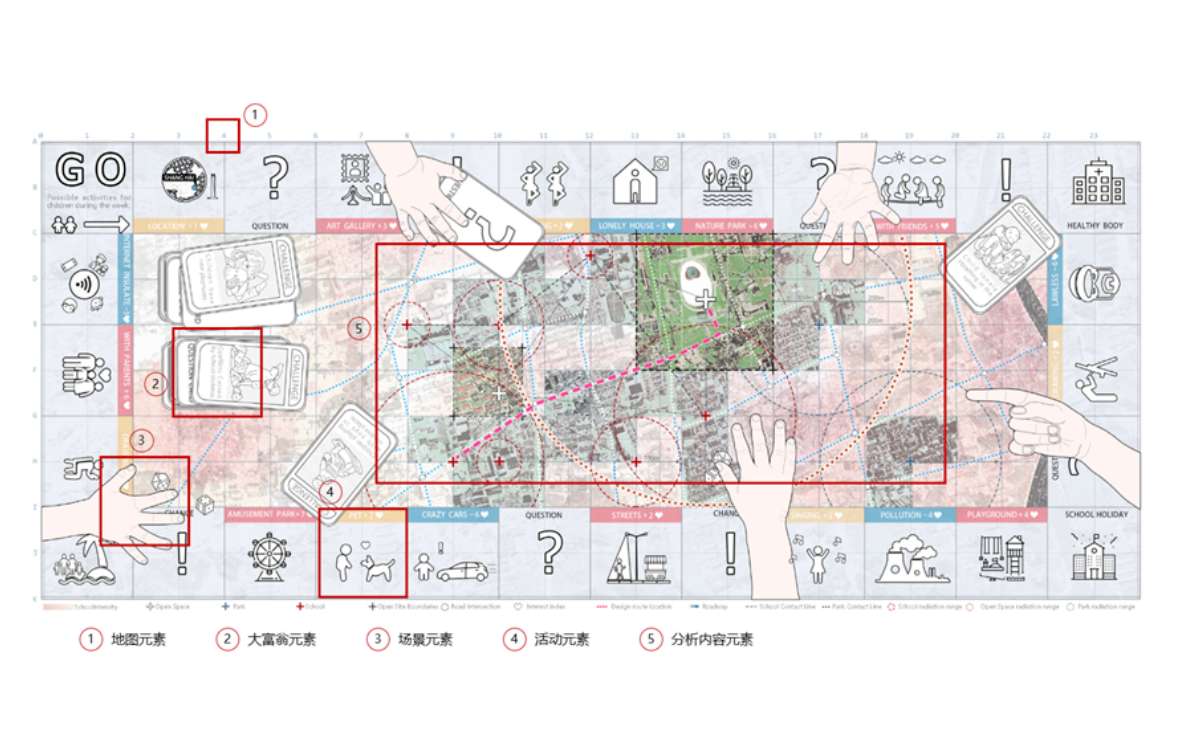
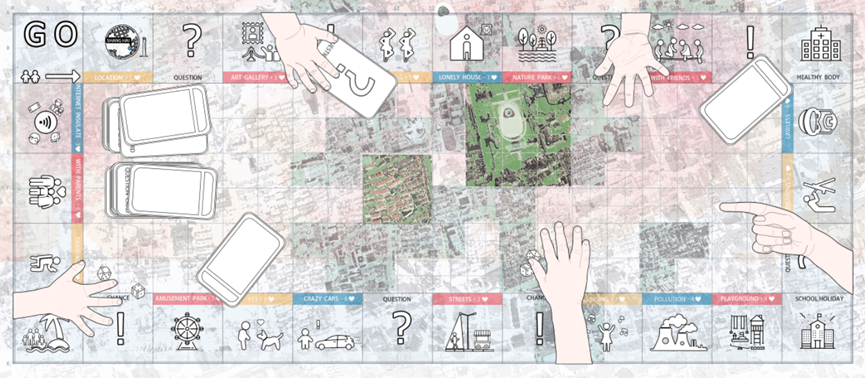
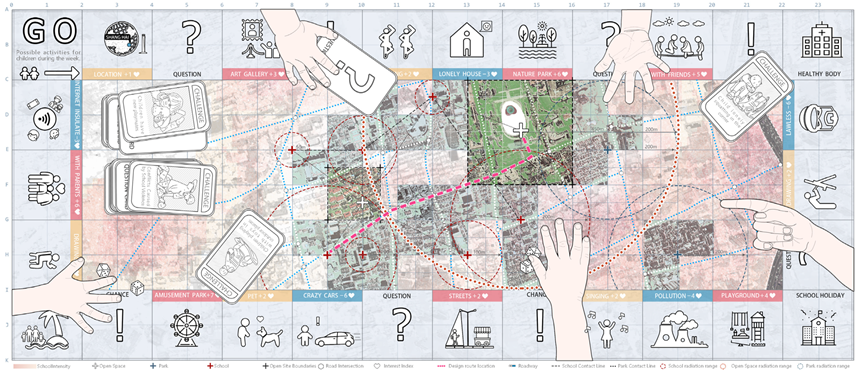
这张图纸的中间部分是当时设计场地的分析图,我给它加了大富翁游戏的框,并把场地分析中的一些活动跟大富翁游戏进行一种结合。同时你也可以再放上一些场景手或是大富翁游戏的元素,像是骰子或者是一些棋子,使整个画面更加丰富。
 ▲“关键词树”来探讨所要分析的问题
▲“关键词树”来探讨所要分析的问题
绘制图纸之前,首先要建立好一定的逻辑,制造一定的场景感。比如说我的背景是探讨“儿童友好型城市”,这是一个很大的话题,基本是关于儿童的权益权力等问题。那么或者是否可以让儿童进行一种参与式的讨论,就像整个城市设计的决策者中加入儿童自己本身,一种更加互动性的方式。
那么具体要表达哪些元素?这边推荐一种“关键词树”的方法来分析,从一个庞大的话题开始剖析。在顶端的地方,写上一个话题,作为一个基础的根基,然后通过这个话题进行发散,思考它的同义词是有哪些,然后这些同义词再进行发散,你可以在其中进行挑选你认为可以继续思考的一些关键词,就像是对一个现象逐步的一个挖掘的那样,等到最后你会出现一些很具体的关键词。然后这些关键词与关键词之间还可能建立一定的联系。

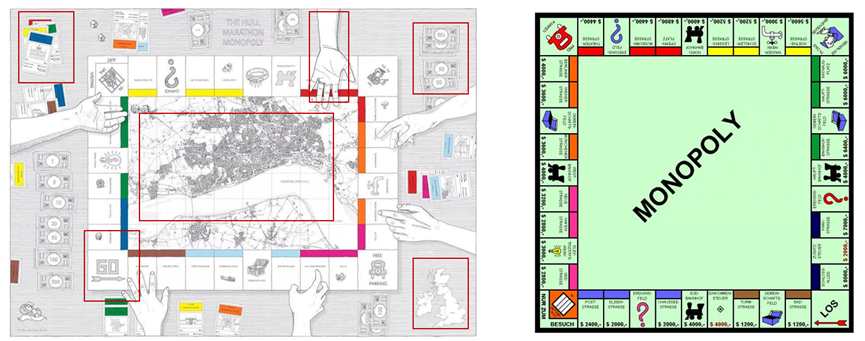
▲大富翁游戏的参考图,来源Pinterest/Google
接下来在理清一些想法的之后,将要开始思考如何进行表达,这需要大量搜集references,需要思考这些分析图由哪些板块或者哪元素构成。

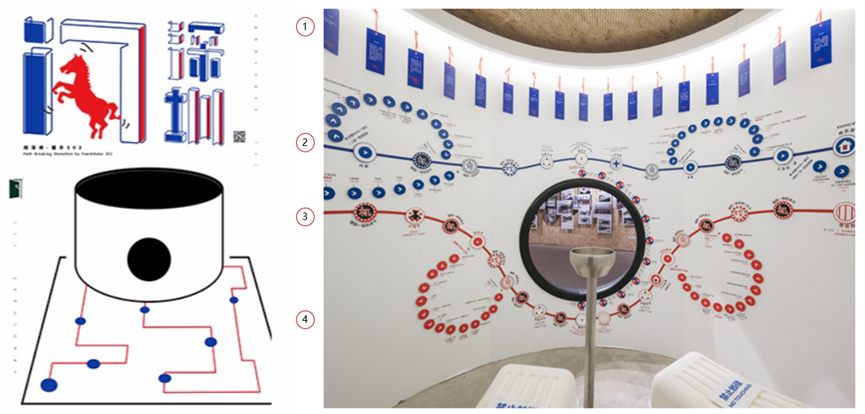
▲《闯深圳-握手302》,深圳市握手三零二艺术中心
另一个参考是17年深圳建筑双年展中的策展项目:闯深圳-握手302。左侧这张图中的那样,它是一个与圆柱形的空间,然后通过中心的孔洞进入这个空间,它的内部是围绕柱体表面进行布置,像大富翁中的幸福人生一样线性的游戏布局。右侧这张图由多个部分所描述,其中一块部分里,展示的是一些新闻大事件或者是一些改革事项之类的内容,通过踩点数和翻卡牌的形式来获得信息。将整个平面的mapping用一种更加具有体验度的方式呈现给参与者。
那么是否可以通过图纸的一些绘制方面,让读者进行更好地体验?

▲Game, World of Tanks, 来源google
最后一个参考是想表达一种图示化的语言。选自游戏——坦克世界。你可以看到图中的1.2.3点这个部分,通过英文字母和数字还有网格,进行一种位置上的区分,更加确定一些物体的位置,比如说G1,或者G5能确定物体的具体方位。然后通过有一些类似于火焰状的图示化语言,还有一些绿点和一些坦克的行走路径。可以参考这些元素化的语言形似,然后将其运用到场地分析中,再赋予这些元素语言跟你自己项目相关的一些内容,像是图中的5.6。
图纸绘制
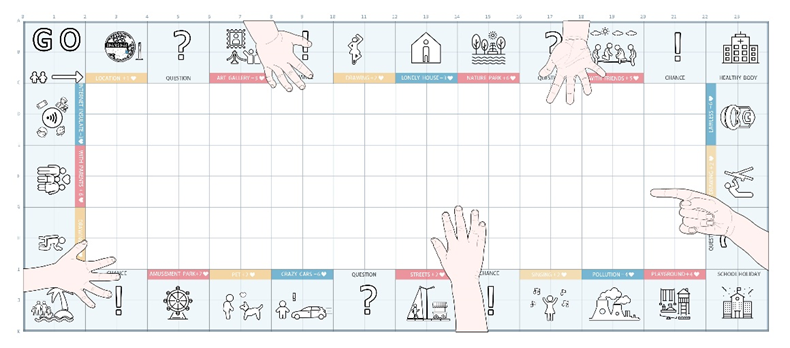
接下来是图纸分析部分。先来看看成图效果。

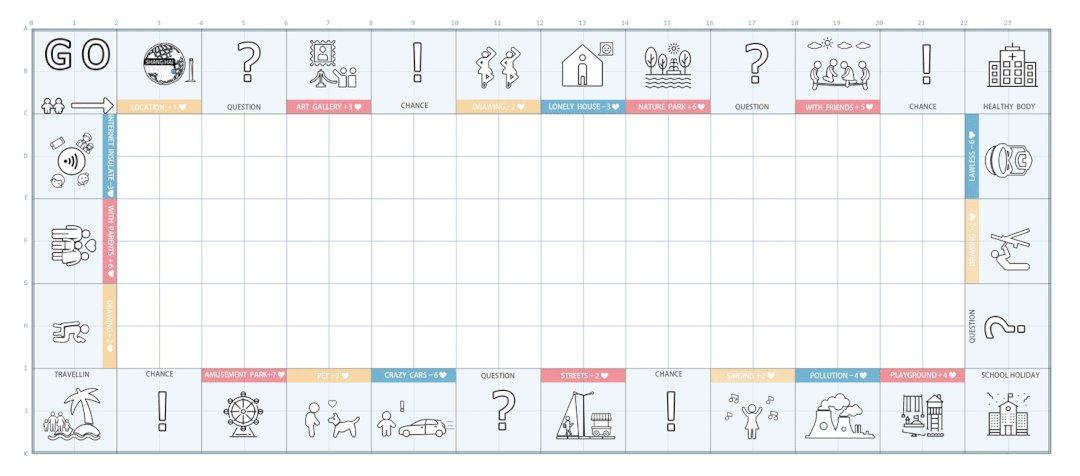
▲分析图成图
我将这张图纸拆解成了5个部分,地图元素、大富翁元素、场景元素、活动元素及分析内容元素。

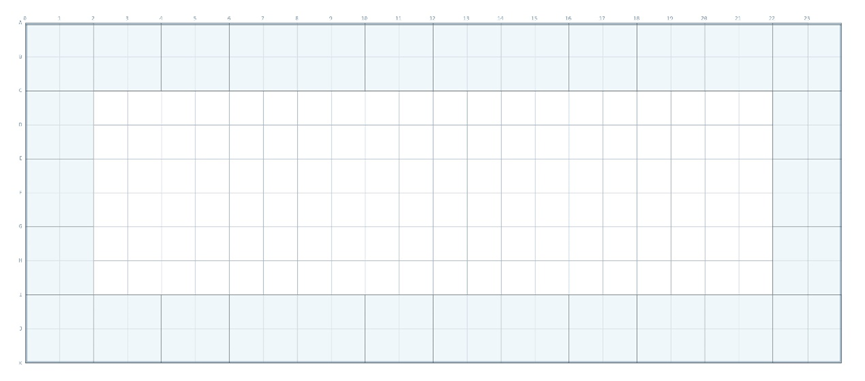
▲地图框的绘制
首先是第一部分地图元素,左侧增加字母的序列,顶部增加数字的序列,然后增加网格,并将网格与场地分析内容进行结合,等到重要的场地部分时,将网格再进行细分,可以便于看出不同场地与不同场地之间大致的距离比例是多少。(通过PS的矩形工具进行绘制,也可通过AI来绘制)

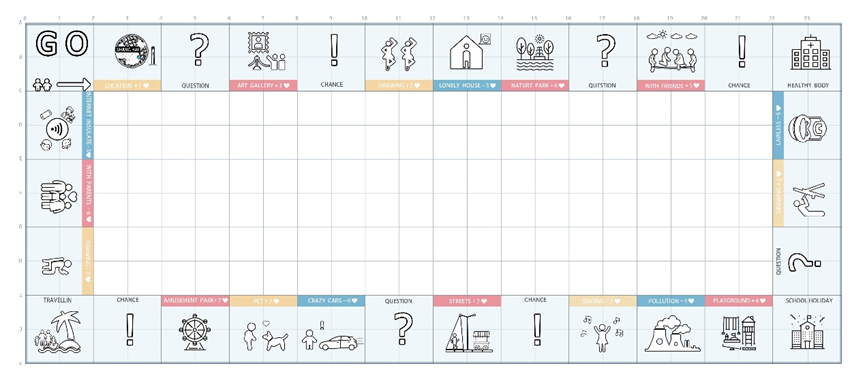
▲活动元素的绘制
之后是大富翁的元素和活动元素的结合。跟之前所提到大富翁的reference结合。我将原本的元素进行了替换,增加了活动性。因为探讨的是儿童友好型城市,因此我将儿童的一种活动路径,是从学校放学回家到某一公共场合的聚集,将这些活动路径用icons表达出来(可以直接用微信的ALT+A选取截图,然后粘贴进PS当中,方便操作)。同时这些活动有好有坏。红色是一种游玩性质的活动,黄色是作为兴趣班的额外学习活动,而蓝色是对儿童危害的描述。并给这些活动一些特定的爱心数值,可以看作是儿童的喜爱程度或者是危害程度。然后再将这些活动以移动路径的形式进行放置。

▲icons 网站:thenounproject.com
icon大家应该多多少少有搜集一些,如果没有的话,给大家推荐这个网站,找到合适的素材简单加工就可以入图。


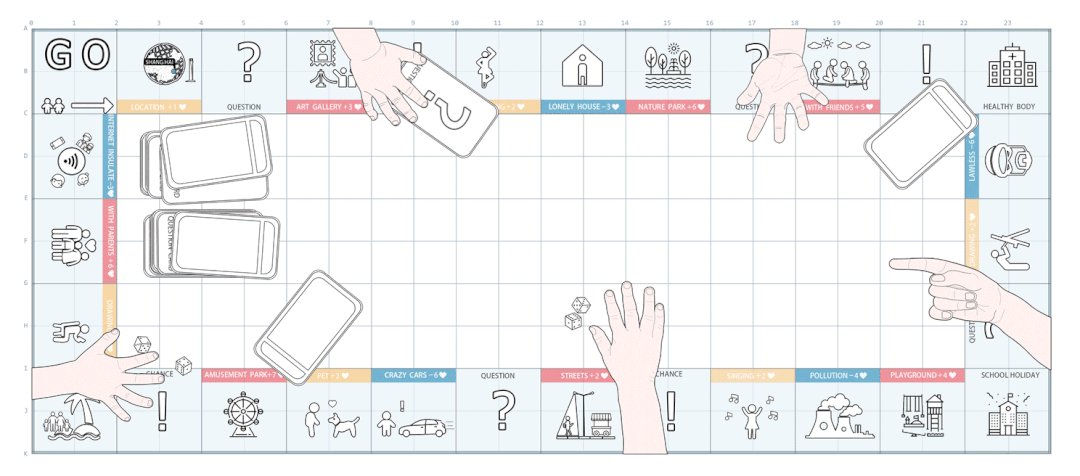
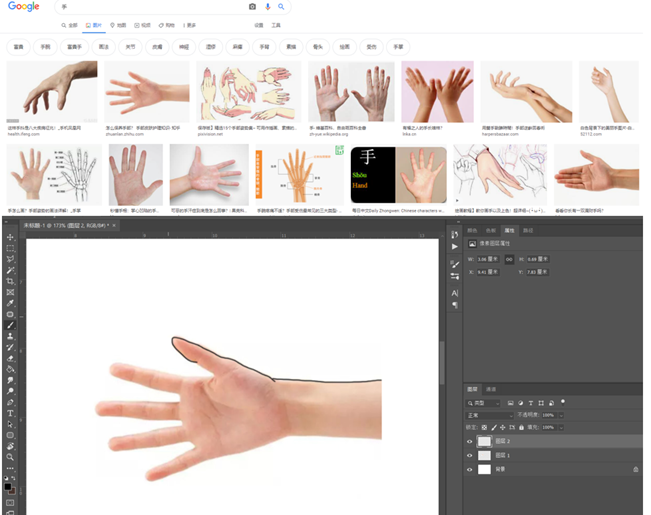
▲手部元素的绘制
接下来是场景元素。可以尝试增加与儿童活动、儿童参与的一种相关性。
这里需要一些手部的素材,没那么巧有现成的话,我们可以自己绘制。可以先构想大概的动作和姿势,然后通过网页搜索的形式,找到相对应的,截图进PS,然后用画笔,将画笔的大小调到1或2,然后进行描图这样。等全部画完之后再给画的素材加一个外描边。
之后你把你画完的素材按照你觉得合理的方式布置在图纸上,制造一种儿童在为他们自己讨论,在为这个设计场地讨论的场景,让儿童参与到设计当中。

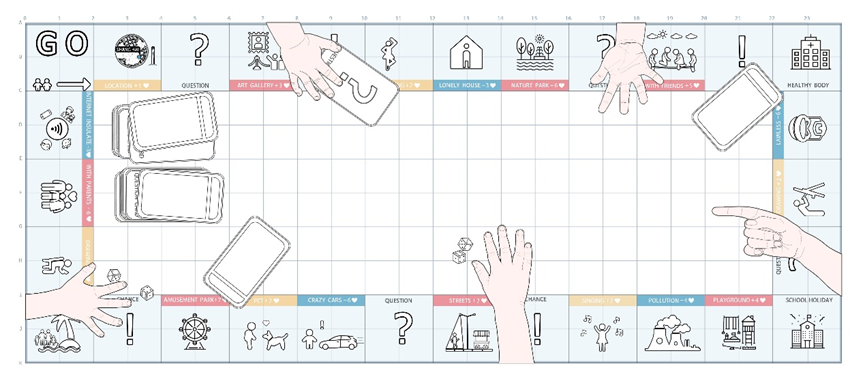
▲场景细部的绘制
然后也可以再绘制一些骰子或者是手去拿纸牌,或者你也可以再丰富一些,比如画上一些人物棋子在图中,把整个场景感表达的更加真实。当然你也可以直接在图中画上一些对话框和文字也可以。

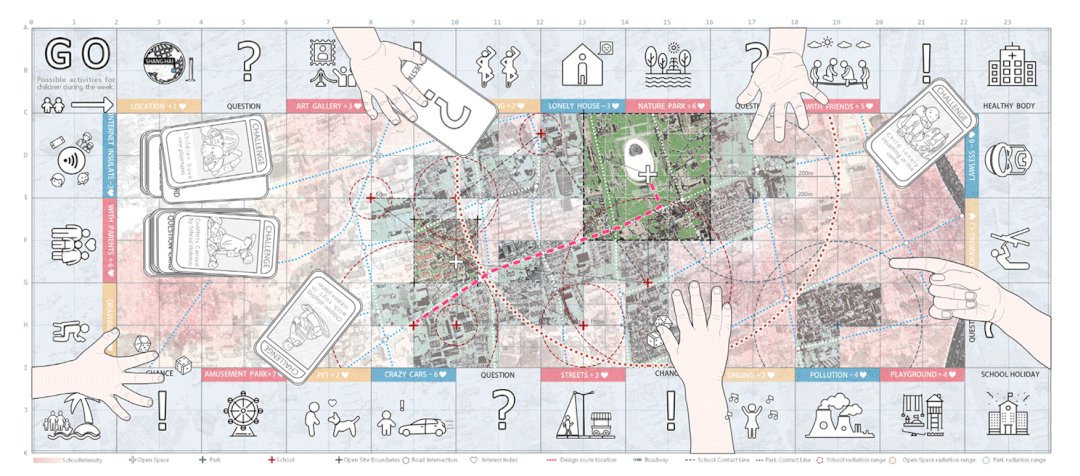
▲场地分析的绘制
最后是场地分析的部分。
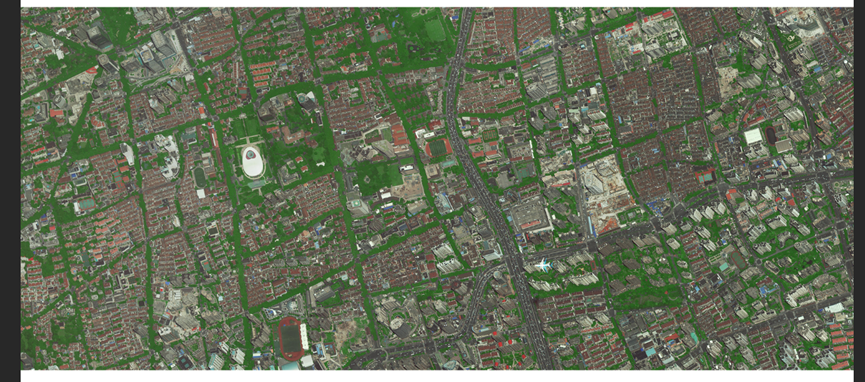
首先选取卫星底图,由于图中的绿色肌理过于强烈,而所需要的建筑肌理过于灰淡。可考虑将其先进行反相处理。

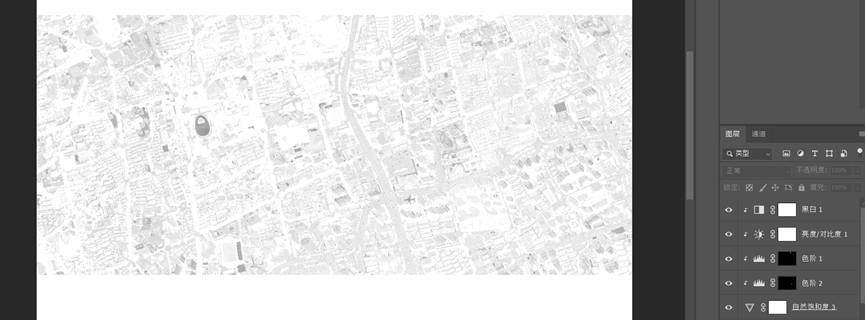
▲场地分析的绘制(反相处理)
淡化背景,突出建筑肌理。

▲场地分析的绘制(黑白处理)
通过黑白和亮度的处理,使卫星底图更加清晰。


▲热力图的处理(黑白处理)
之后是热力图数据的处理。可以通过脉策数据结合excel然后再放到GIS或者QGIS然后生成出来。(之前所提到的,通过学校POI数据来划定设计区域)

▲卫星底图的叠加
将生成的热力图与卫星图进行叠加处理,并通过网格块进行切分处理。保留比较重要的区域,也就是图中可以被看到,有纹理的区域。给这些区域进行分级表示,通过透明度来表达出来。

▲分析线稿的叠加
接下来通过蓝色的点状线来表达汽车道路路径。用红色的十字来表达学校的位置,并通过放射圆来表达所辐射的距离,跟学校的规模形成联系,并与路径形成联系。最后结合分布的学校的位置,来选取最适合的一条行走路径,也就是图中粉色的线状路径。然后尝试将之前整个区域的活动元素与这条路径进行结合,也就是给予这条路径一定的功能与空间性。
好了,到这里这张图的绘制就完成了。

图虽然画完了,但是思考还没有结束。下面是一些总结与大家分享。
总结起来说,可以先从你的主题或者是话题出发,去构建你的mapping,然后通过收集素材来建立一定的构思表达场景,再通过关键词树进行剖析,提取出比较具象的关键词,再将这些词进行元素化,最后根据之前所寻找到的references 来进行组合,构建完整的场景,将场景与你的设计地块建立联系,结合起来。最后得到一张完整的mapping并反馈或体现出你一开始的主题和话题。

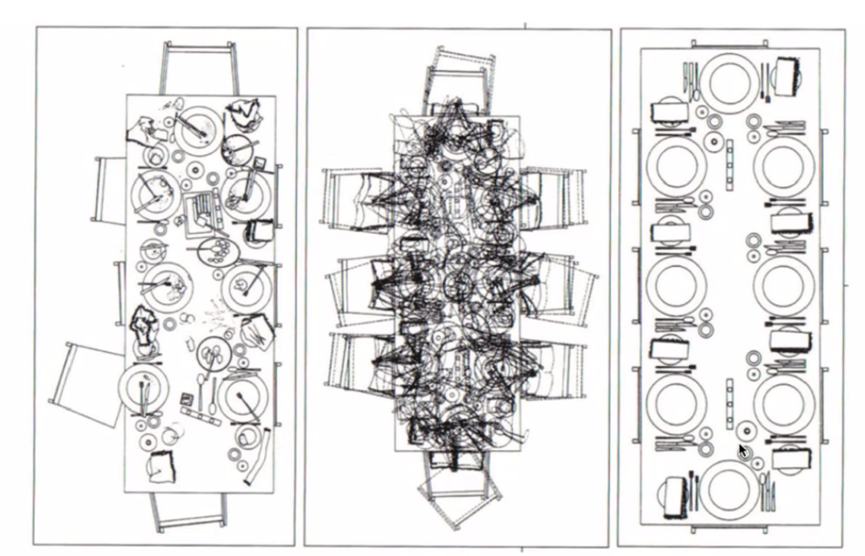
▲30-Jeremy till Increasing Disorder in A Dining Table
之后是一些参考图的分享。
这张图是表达一种不同状态之间切换的过程,是逐渐增加混乱程度的餐桌。左侧是一种最终状态,而中间这个是一种用餐的过程,将各个时间段的运动轨迹进行叠加,可以得到一种很混乱的场景感,你可以理解成是在收拾混乱的场景。

▲Evan Cohen
这张图来源于名叫Evan Cohen的艺术家。他的作品也是在强调一种过程,一种转变以及变换。从一开始的某样物体,逐步进行演变,转变成另外一种物件。他将这种转变的逻辑在图纸中呈现出来,可以让别人很清晰的看到他的思考逻辑,并且首尾的两样物件之间所存在联系。

▲Hungry Planet What the World Eats,2005
这张图所表达的是:饥饿的星球以及这个世界所吃的食物。我很喜欢这种场景的搭建,都可以作为一种灵感。图中将食物调味品等物体摆放在榻榻米和桌子上,人们可以很清晰的看到这些信息。
可以学习这种方式,将你准备分析或者是所思考的元素给空间化具象化之后以这种方式给呈现在图纸上。

▲Engraving of Ferrante Imperatos collection in Naples,1588
这张图是很经典的一副画作。整体是表达一个珍兽收藏馆。作者营造了一个室内空间,将珍兽放置在各个空间,天花板上、墙体上以及柜子中,当然还有一些珍兽是在地上。然后右侧有人在观望着讲解着这些珍兽。
这也可以转译成你自己想表达的一种mapping的空间感,你完全可以参考这种形式,将图中的元素进行替换,整体的构图以及外边框的形式都可以参考借鉴。
好了,到这儿本期的内容就全部呈现给大家了,多了一些思考,不知道对大家有没有帮助呢?如果小伙伴们喜欢这种课后的小思考,可以告诉我们,我们会在今后的教学中多多添加这些内容~

制图教室交流群

制图教室群二维码(QQ)